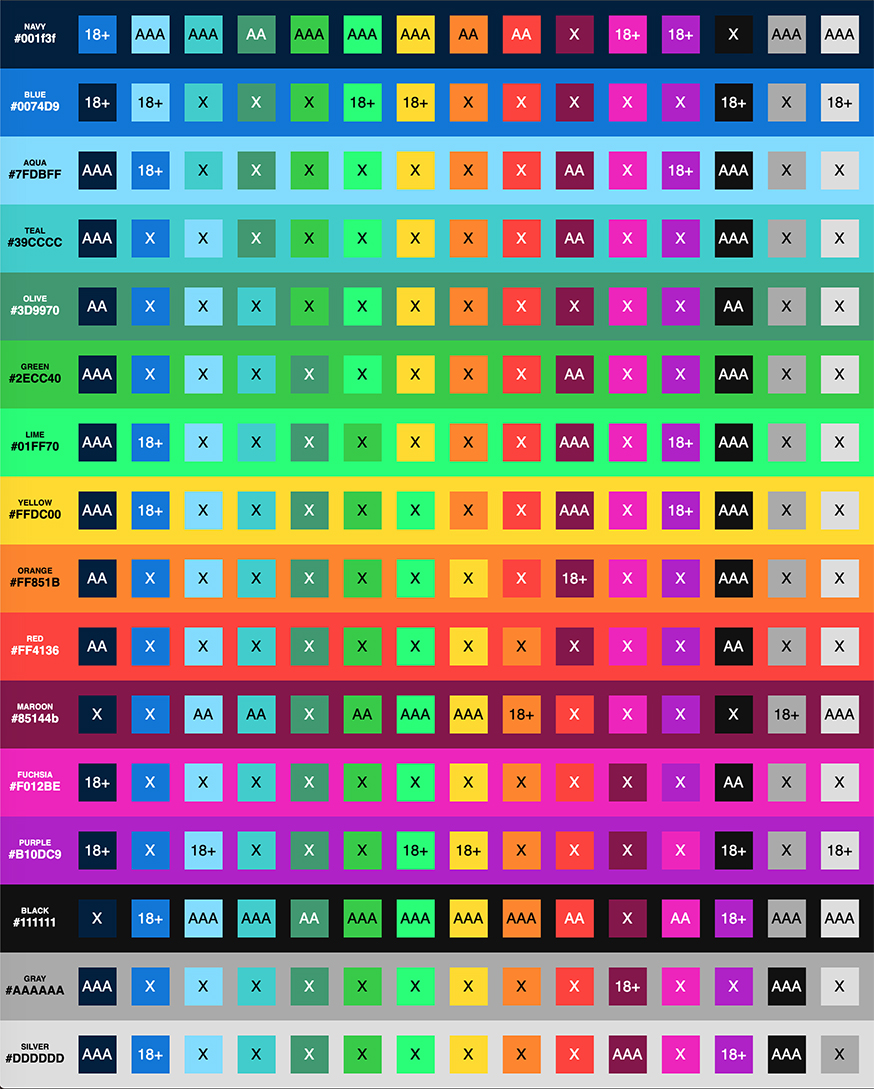
Color Contrast Chart
Color Contrast Chart - The tool also shows you contrast requirements for different use cases. Web how do i check the color contrast ratio with the color contrast checker? Web here is the same chart in black and white: Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Enter the text and background colors and see the contrast level for normal and large text. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Web there are 12 main colors on the color wheel. Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of contrasting colors. Web regarding colors, the standard defines two levels of contrast ratio: Use the eye dropper tool in the color picker to extract the color value from any element on screen. The color wheel can be divided into primary, secondary and tertiary colors. Color pallete with variable names. The wcag contrast ratio measures the difference in brightness between two colors and ensures that text and other content are readable and accessible. You can paste any hex color codes or use the color picker to select a color. Use automatic checkers like. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. You can paste any hex color codes or use the color picker to select a color. Web check the contrast between different colour combinations against wcag standards. The tool also shows you contrast requirements for different use cases. Web regarding colors, the standard defines. Check color contrast of all color pairs used in the palette and test if the color contrast fits wcag requirements. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour. The color wheel can be divided into primary, secondary and tertiary colors. More info about colors. Web color contrast checker check and suggests colors to meet the required wcag or apca contrast ratio. Web regarding colors, the standard defines two levels of contrast ratio: It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision.. Whether you have the relative luminance of your colors or only their color codes , we've got your back! Web regarding colors, the standard defines two levels of contrast ratio: Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Enter the text and background colors and see the. Web regarding colors, the standard defines two levels of contrast ratio: Ensure your designs meet accessibility standards with our free color contrast checker. You can paste any hex color codes or use the color picker to select a color. Learn about the color accessibility ratings and guidelines based on wcag 2 standards. Web measure and adjust the contrast ratio between. Web checks the contrast of your color design based on web content accessibility guidelines (wcag) 2.0. Color contrast refers to the difference in luminance or color between foreground elements (such as text or icons) and their background. Use automatic checkers like color contrast analyser or wave to test your color choices. Using the colorkit color contrast checker above you can. Web the aoda colour contrast checker by tech360. It aims to ensure that the foreground text stands out clearly against the background, making it readable for most users, including those with visual impairments such as color blindness or low vision. Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Web here is the same chart in black and white:. Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors. Use automatic checkers like color contrast analyser or wave to test your color choices. In the rgb color wheel, these hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose. Web. Web contrast checker is a tool used to evaluate the visibility and legibility of text over a background color. Each additive primary color (rgb) pairs up nicely with a complementary subtractive (cmy) color to create pairs of contrasting colors. For body, subtext, or general copy, the goal is a contrast ratio of approximately 4.5:1. Web a tool to calculate the. Rgb (0, 0, 0) cmyk (0%, 0%, 0%, 100%) x. Web a tool to calculate the contrast ratio of text and background colors according to wcag guidelines. Ensure your designs meet accessibility standards with our free color contrast checker. Using the colorkit color contrast checker above you can input any hex color to find the contrast ratio between any two colors. Web there are 12 main colors on the color wheel. Colorshark is built for designers and developers to test color contrast compliance with the wcag as set forth by the w3c. Use automatic checkers like color contrast analyser or wave to test your color choices. The tool also shows you contrast requirements for different use cases. Enter colors to the left. Enter colors for both text and background by either typing them in manually, pasting them, or modifying the hsl sliders. Enter the text and background colors and see the contrast level for normal and large text. Large color palette from materialui. Support for hex, rgb, hsl, hsla, etc. Web how do i check the color contrast ratio with the color contrast checker? Rgb (255, 255, 255) cmyk (0%, 0%, 0%, 0%) x. Rgb (113, 113, 113) cmyk (0%, 0%, 0%, 56%) add colour./Color-Contrast-Chart-59091b973df78c9283e31928.jpg)
How to Contrast Background and Foreground Colors in Web Design

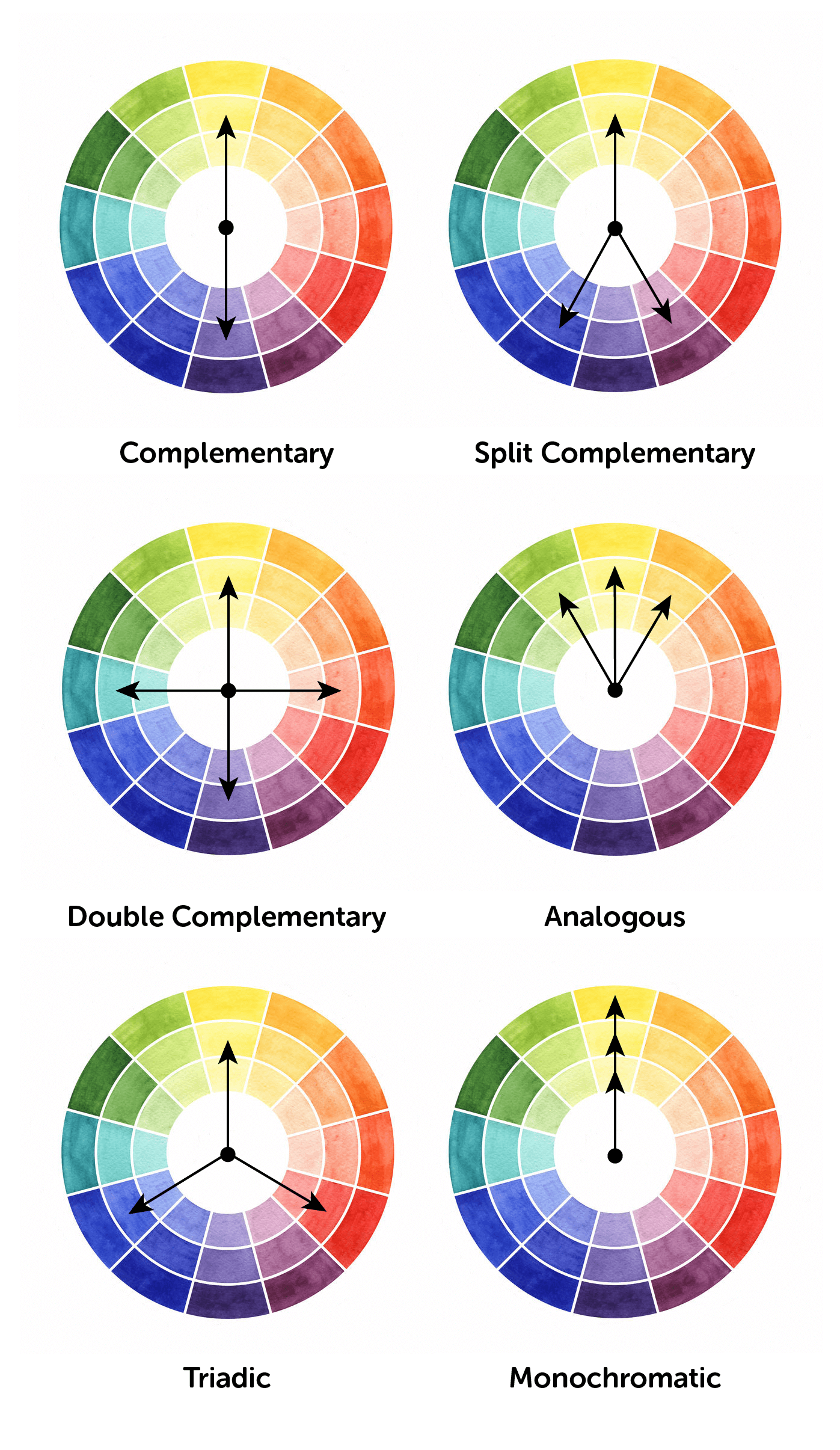
Color Theory Complementary Colors and How to Use Them Make It from

Contrast in Photography 15 Tips and Examples

Analyse Your Colour Contrast — My Colour Stylist

ColorContrasts

How To Use Color Contrast To Get The Maximum Impact

Background Color Chart

How to Choose a Colour Palette for Your Sign Topmade Calgary & Edmonton

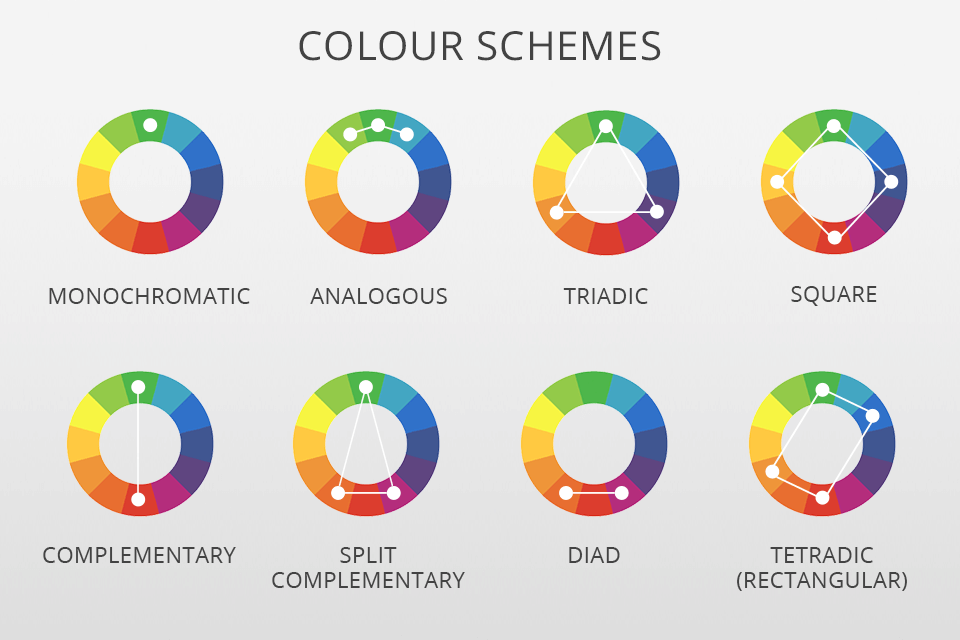
Contrasting Colour Contrasting colors, Opposite colors, Color wheel

Create EyeCatching Contrast Using Complementary Colors Kristin Stec
Learn About The Color Accessibility Ratings And Guidelines Based On Wcag 2 Standards.
Color Contrast Refers To The Difference In Luminance Or Color Between Foreground Elements (Such As Text Or Icons) And Their Background.
Checkout Some Of Our Sample Color Grids:
Color Pallete With Variable Names.
Related Post: