Charts In Bootstrap
Charts In Bootstrap - <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Colleges <strong>bootstrap</strong> their way to ai literacy. Add a link to the providing cdn (content delivery network): This documentation provides examples of advanced chart usage. Web bootstrap 5 charts advanced usage. Read the api tab in the basic chart docs to find all available options. } };var img_p = document.getelementbyid('id_p'); <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. This documentation provides examples of advanced chart usage. Colleges <strong>bootstrap</strong> their way to ai literacy. Read the api tab in the basic chart docs to find all available options. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); } };var img_p = document.getelementbyid('id_p'); Read the api tab in the basic chart docs to find all available options. Add a link to the providing cdn (content delivery network): Colleges <strong>bootstrap</strong> their way to ai literacy. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Web bootstrap 5 charts advanced usage. Read the api tab in the basic chart docs to find all available options. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Add a link to the providing cdn (content delivery network): Add a link to the providing cdn (content delivery network): Colleges <strong>bootstrap</strong> their way to ai literacy. Web bootstrap 5 charts advanced usage. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. } };var img_p = document.getelementbyid('id_p'); Web bootstrap 5 charts advanced usage. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. This documentation provides examples of advanced chart usage. Add a link to the providing cdn (content delivery network): Read the api tab in the basic chart docs to find all available. Web bootstrap 5 charts advanced usage. Read the api tab in the basic chart docs to find all available options. Add a link to the providing cdn (content delivery network): <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); This documentation provides examples of advanced chart usage. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Colleges <strong>bootstrap</strong> their way to ai literacy. Web bootstrap 5 charts advanced usage. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Web bootstrap 5 charts advanced usage. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Colleges <strong>bootstrap</strong> their way to ai literacy. This documentation provides examples of advanced chart usage. } };var img_p = document.getelementbyid('id_p'); If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Read the api tab in the basic chart docs to find all available options. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Add a link to the providing cdn (content delivery network): Colleges <strong>bootstrap</strong> their way to ai. Add a link to the providing cdn (content delivery network): Colleges <strong>bootstrap</strong> their way to ai literacy. <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Read the api tab in the basic chart docs to find all available options. If (icon) { icon.addeventlistener(click, function() {. This documentation provides examples of advanced chart usage. } };var img_p = document.getelementbyid('id_p'); <strong>bootstrap</strong> 3 is the most stable version of <strong>bootstrap</strong>, and it is still supported by the team for critical bugfixes and documentation changes. Add a link to the providing cdn (content delivery network): Web bootstrap 5 charts advanced usage. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon);
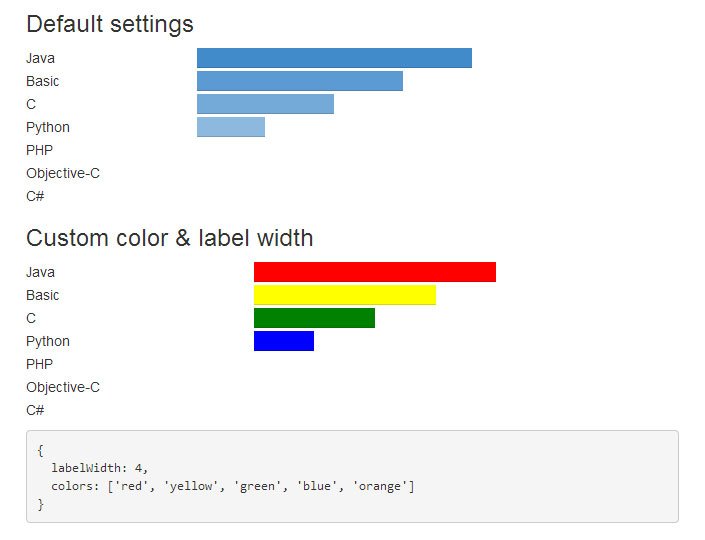
6 Bootstrap Bar Chart Examples

Bootstrap Charts Guideline examples & tutorial. Basic & advanced

Bootstrap Charts Guideline examples & tutorial

12+ Bootstrap Graph Charts Examples Code Snippet OnAirCode

How to add charts in Bootstrap admin theme YouTube

12+ Bootstrap Graph Charts Examples Code Snippet OnAirCode

12+ Bootstrap Graph Charts Examples Code Snippet OnAirCode

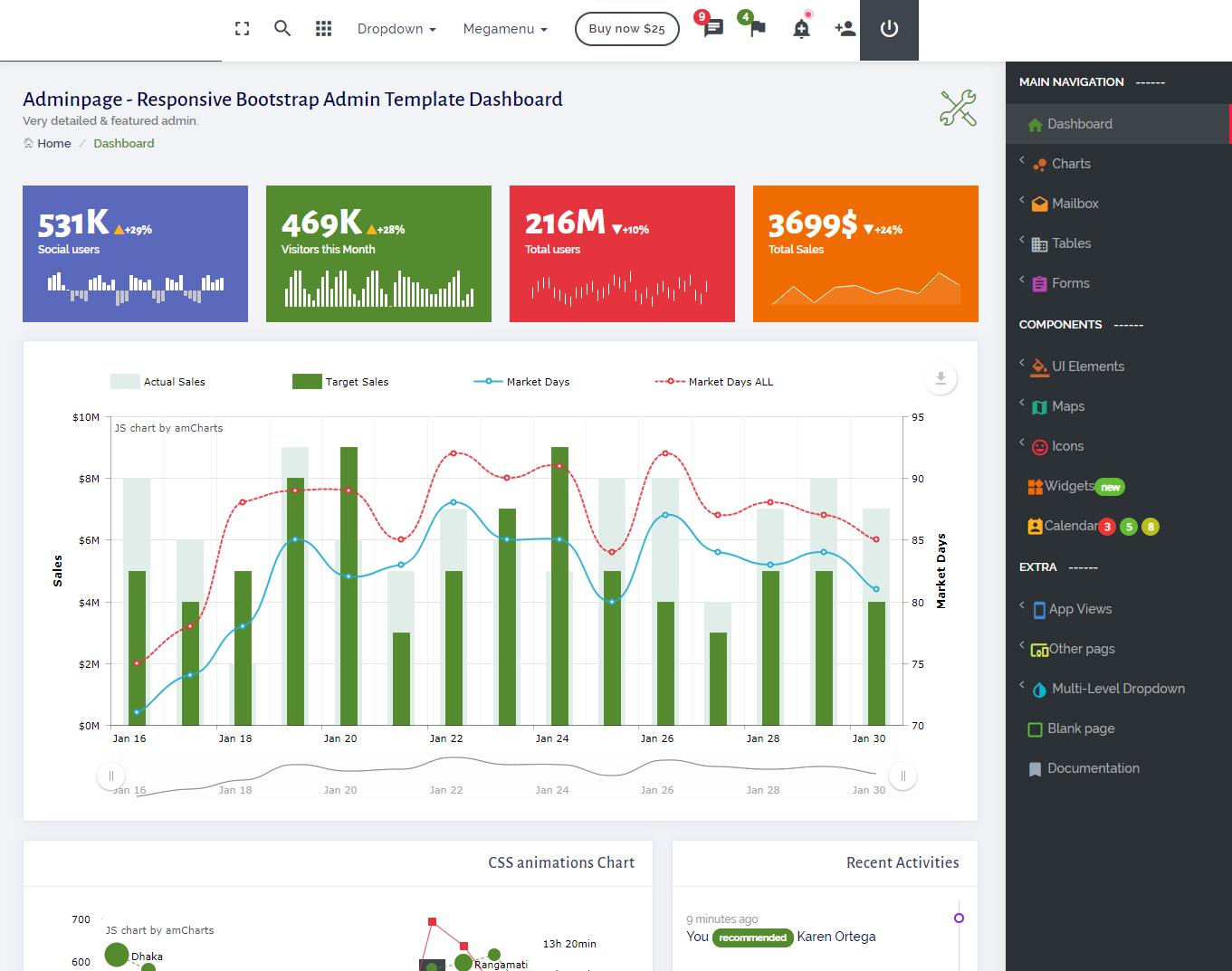
Bootstrap Download A Responsive Organization Chart / Dashboard

Charts in Bootstrap Studio

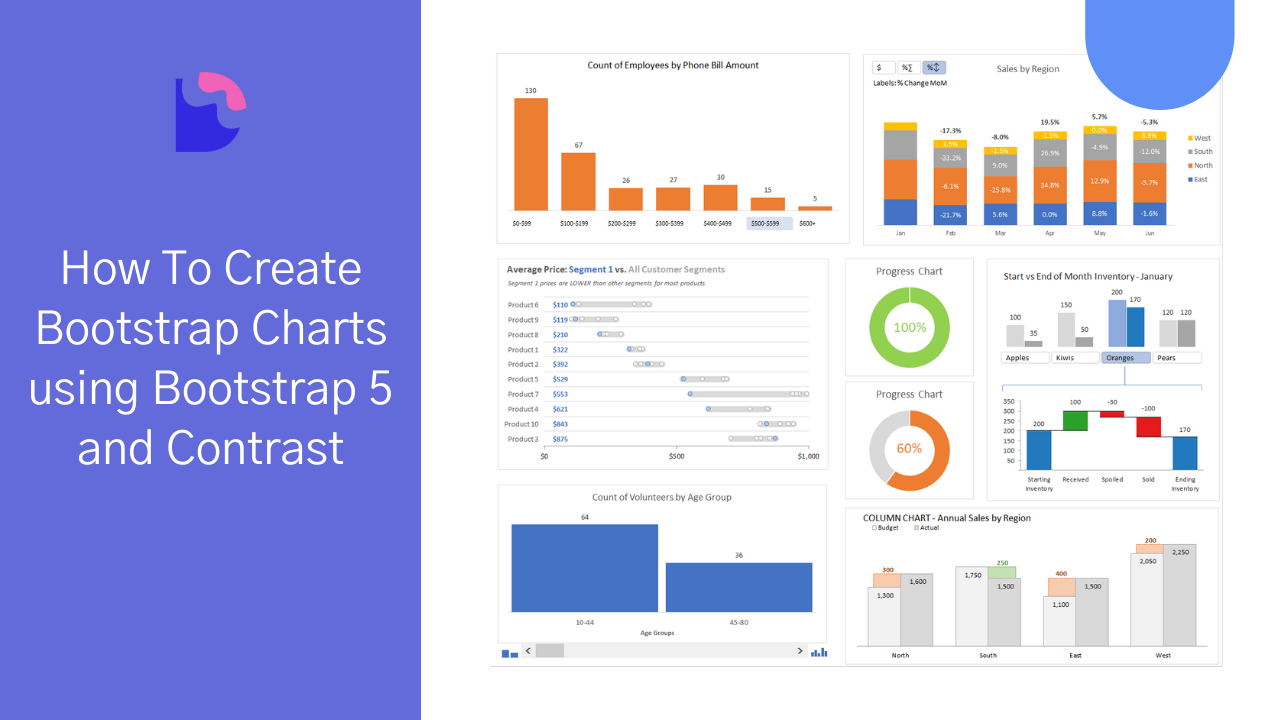
How To Create Bootstrap Charts using Bootstrap 5 and Contrast
Colleges <Strong>Bootstrap</Strong> Their Way To Ai Literacy.
Read The Api Tab In The Basic Chart Docs To Find All Available Options.
Related Post: