Chartjs Salesforce
Chartjs Salesforce - We decided to import nanoid into a lightning web component because this library is very tiny. Web modified 2 months ago. The end result can be quite sophisticated and attention getting. This post will focus on building custom visualization. They have different attributes and can include different child components, so you can customize the way you display your data. I loaded the plugin as below and registered the plugin as specified in the documentation. Web use visualforce charting to assemble a variety of chart components into a complex chart that represents multiple sets of related data. By using static resources we can have multiple versions of the chart.js at the same time. On the page load the chart bar doesn't appear. Below are the steps for that. Download the distributed version of chartjs from here. The lightning experience charts are gorgeous. Web i'm trying to integrate the chart.js datalabels plugin into a lightning web component (lwc) for creating customizable bar charts in my salesforce application. Below are the steps for that. Visualize your data in 8 different ways; Import { lightningelement,api, wire, track } from 'lwc'; How can chartjs be helpful to me? Web providing chart data using a javascript function. Today we will see an example of using chartjs in lightning web components. Web simple yet flexible charting lightning web component using chart.js! Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. Great rendering performance across all modern browsers (ie11+). We have two options from open source. And later on access the same object and destroy the chart instance. Web we decided to import chart.js using static resources. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. Built for admins, developers, solution engineers, ux/ui designers. That javascript function must be defined in or linked from your visualforce page. I am trying to display a bar chart using chartjs in lwc. Web 1.install visual. In this article, i share a set of lightning components built with chart.js. If you are looking for bar chart, here is the separate post. Here is the lwc code: The end result can be quite sophisticated and attention getting. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js. The end result can be quite sophisticated and attention getting. Import { lightningelement,api, wire, track } from 'lwc'; How can chartjs be helpful to me? Web 1.install visual studio and setup with salesforce dx. Each of them animated and customisable. They have different attributes and can include different child components, so you can customize the way you display your data. And later on access the same object and destroy the chart instance. Redraws charts on window resize for perfect scale granularity. Web providing chart data using a javascript function. Lwcc is a suit of salesforce lightning web components created to. Import { loadscript } from 'lightning/platformresourceloader'; We decided to import nanoid into a lightning web component because this library is very tiny. How can chartjs be helpful to me? This powerful combination empowers users to gain insights, make informed decisions, and unlock the full potential of their data. Built for admins, developers, solution engineers, ux/ui designers. Visualize your data in 8 different ways; Redraws charts on window resize for perfect scale granularity. By using static resources we can have multiple versions of the chart.js at the same time. Chartjs, and how we can use it in salesforce. Web modified 2 months ago. Chartjs, and how we can use it in salesforce. Download the distributed version of chartjs from here. However, the data labels are not loaded. Salesforce already has a feature that allows us to create easy to visualize charts: Redraws charts on window resize for perfect scale granularity. Redraws charts on window resize for perfect scale granularity. Web i'm trying to integrate the chart.js datalabels plugin into a lightning web component (lwc) for creating customizable bar charts in my salesforce application. We have two options from open source. They have different attributes and can include different child components, so you can customize the way you display your data. Each of them animated and customisable. Lwcc is a suit of salesforce lightning web components created to bring you all the power and flexibility of chart.js into the salesforce platform. We decided to import nanoid into a lightning web component because this library is very tiny. Visualize your data in 8 different ways; Web to be able to build custom charts in salesforce. Here is the lwc code: Below are the steps for that. That javascript function must be defined in or linked from your visualforce page. Chart components define the element hosting the canvas, gathering the attributes and the data, and includes all the functionality of available to build a chart using chart.js. There are 4 main types of components. Web providing chart data using a javascript function. Web by integrating chart.js with lightning web components, developers can create stunning data visualizations seamlessly integrated into salesforce applications.
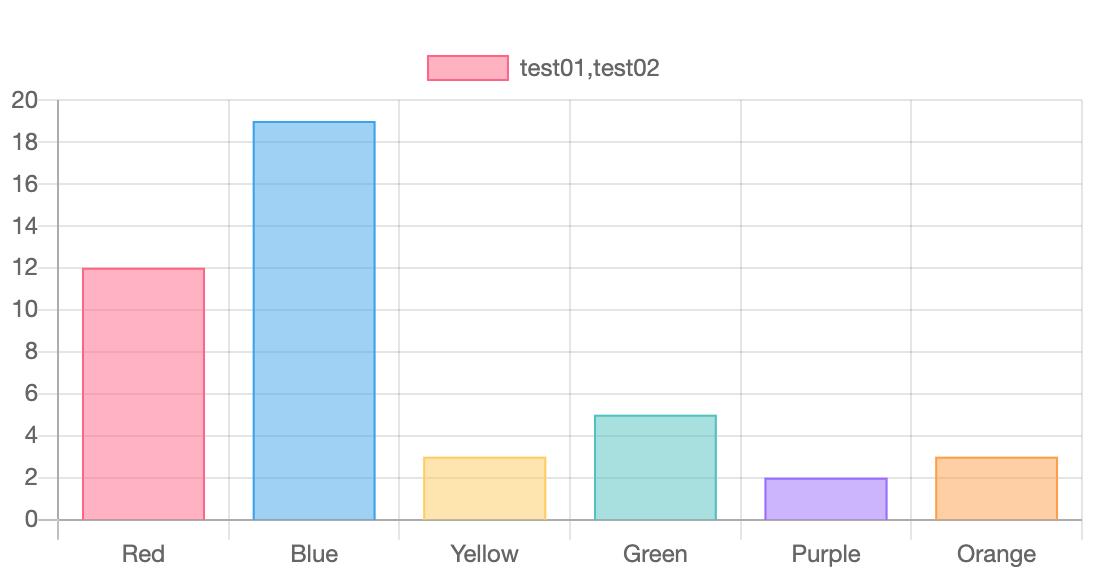
lightning web components Chart JS in LWC Display labels on data

ChartJs in Salesforce LWC

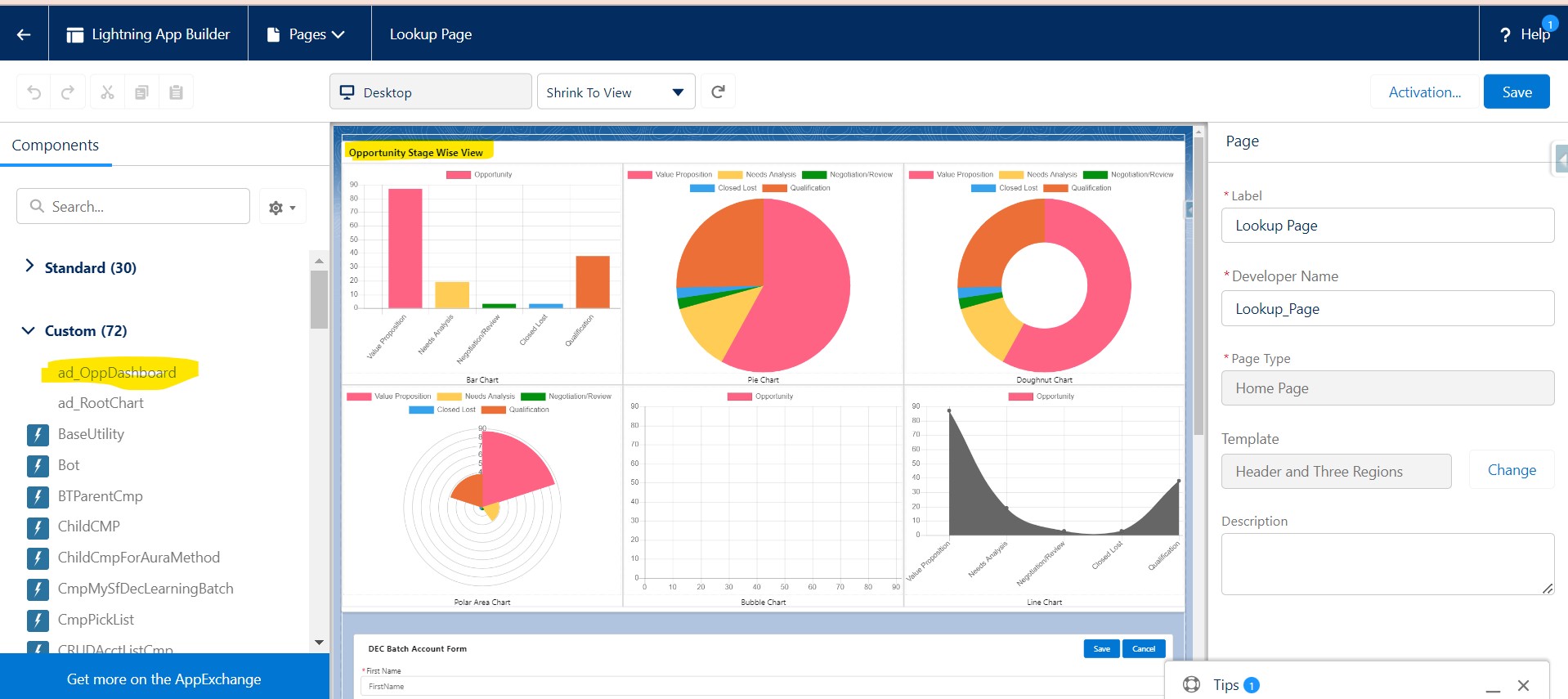
Salesforce Custom Charts in Community with Lightning Components
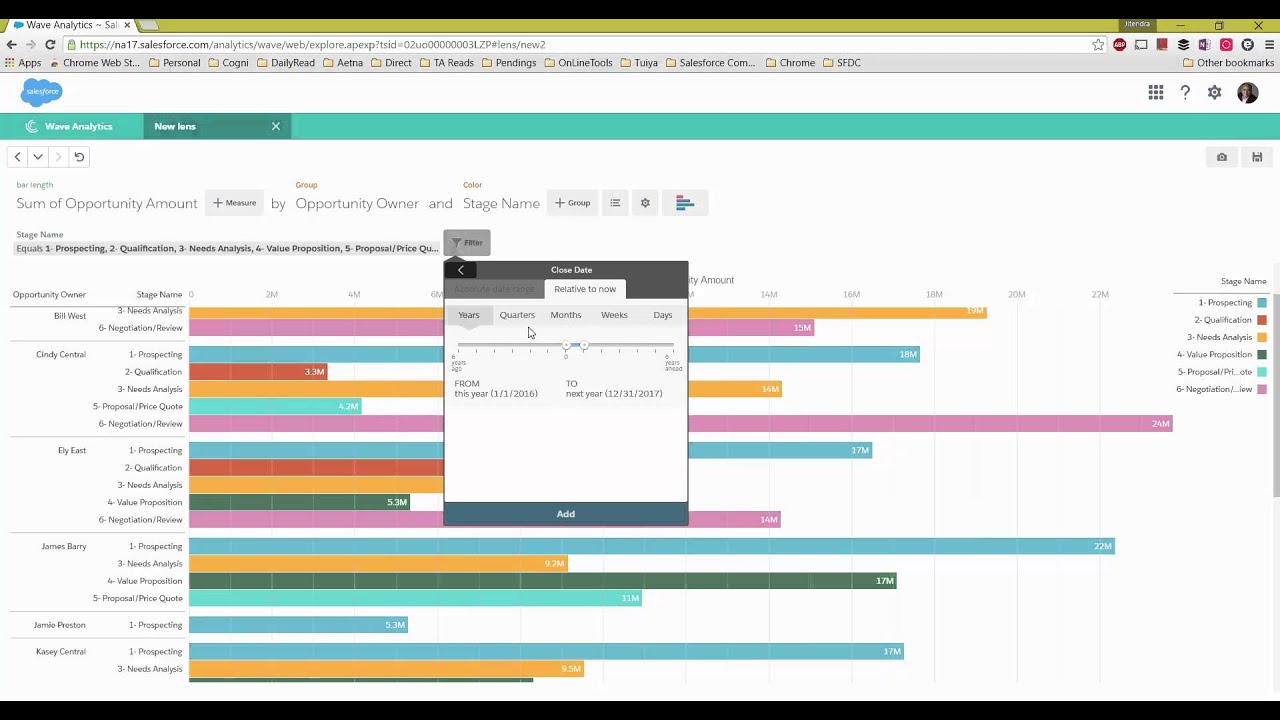
Guide to interactive Chart.js visualization

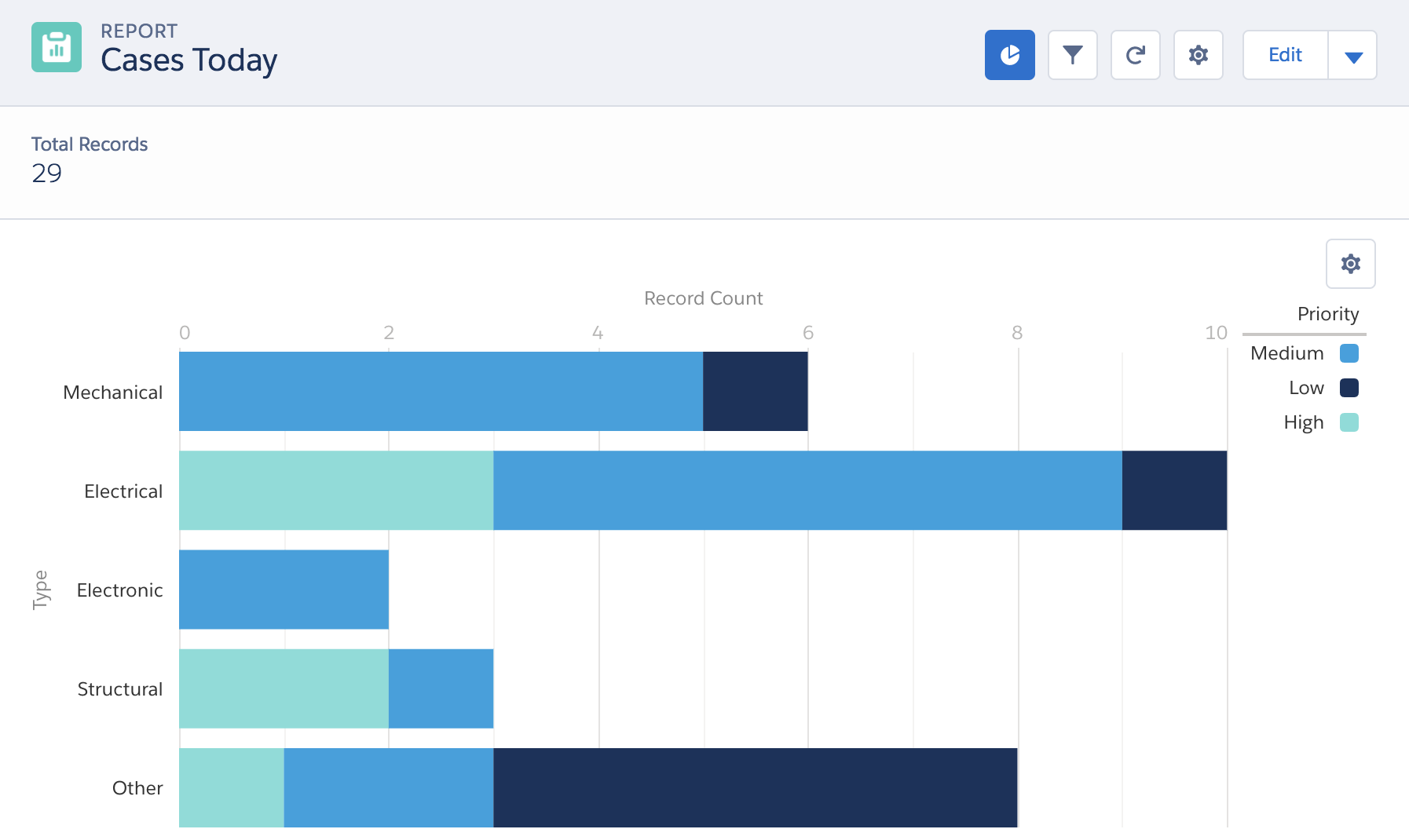
Salesforce Report Chart Types A Visual Reference of Charts Chart Master
ChartJs In Salesforce LWC

How To Create A Stacked Bar Chart In Salesforce Chart Examples
Salesforce Stuff Using Chartjs in Lightning Components

How to Customize Data Labels for Specific Dataset in Chart JS YouTube

Salesforce Lightning组件中使用Chart.JS实现数据可视化(二 chart js 背 景 画像
Today We Will See An Example Of Using Chartjs In Lightning Web Components.
Web That Would Be Helpful.
Asked 7 Years, 3 Months Ago.
In This Article, I Share A Set Of Lightning Components Built With Chart.js.
Related Post:

