Chart Js Waterfall Chart
Chart Js Waterfall Chart - You can easily customize the color of bars for different conditions like rising or falling values in waterfall chart. Can you please help me to create a waterfall chart by extending bar charts in chart.js? The series object is where you define how the data will be represented on. Web react waterfall charts, also known as bridge charts, are used to visualize the cumulative effect of positive & negative changes to an initial value and are mostly used as financial. The columns are placed side by side. Web 9 rows html5 & js waterfall chart. Web over 12 examples of waterfall charts including changing color, size, log axes, and more in javascript. You can apply css to your pen from any stylesheet on the web. Just put a url to it here and we'll apply it, in the order you have them, before the css in. Web since chart.js v2.9.0., we can use floating bars to easily create waterfall charts. The approach could be changing the. How to create a waterfall chart in chart.jsin this video we will create a waterfall chart in chart.js. A waterfall chart to analyze the cumulative effect of a sequence of positive and negative values. Web over 12 examples of waterfall charts including changing color, size, log axes, and more in javascript. Web sabyasachi18 commented. A month ago, i was exploring recharts, a ‘composable charting library built on react. Web to add your data to the waterfall chart, create a series object and assign your data to it. Waterfall charts are same as column charts except that the base of next column starts from the end value of previous column. How to create a waterfall. You can easily customize the color of bars for different conditions like rising or falling values in waterfall chart. You can apply css to your pen from any stylesheet on the web. Web react waterfall charts, also known as bridge charts, are used to visualize the cumulative effect of positive & negative changes to an initial value and are mostly. Web to add your data to the waterfall chart, create a series object and assign your data to it. Charts are interactive, responsive, support animation, zoom/pan, events & image exports. Web waterfall chart with an unique color on first and last bar in chart.jsin this video we will cover how to create a waterfall chart with different color at the.. Waterfall charts are same as column charts except that the base of next column starts from the end value of previous column. A month ago, i was exploring recharts, a ‘composable charting library built on react. Web 9 rows html5 & js waterfall chart. A waterfall chart to analyze the cumulative effect of a sequence of positive and negative values.. Web among the various types of charts and graphs used for this purpose, the waterfall chart stands out as a powerful way to represent changes in financial data,. Waterfall charts are same as column charts except that the base of next column starts from the end value of previous column. Individual bars may since be specified with the syntax [min,. Web waterfall chart with an unique color on first and last bar in chart.jsin this video we will cover how to create a waterfall chart with different color at the. Can you please help me to create a waterfall chart by extending bar charts in chart.js? A waterfall chart is a great chart to use and has a ni. You. Waterfall charts are same as column charts except that the base of next column starts from the end value of previous column. The columns are placed side by side. Individual bars may since be specified with the syntax [min, max]. Web react waterfall charts, also known as bridge charts, are used to visualize the cumulative effect of positive & negative. A month ago, i was exploring recharts, a ‘composable charting library built on react. A waterfall chart is a great chart to use and has a ni. You can easily customize the color of bars for different conditions like rising or falling values in waterfall chart. The columns are placed side by side. Individual bars may since be specified with. Just put a url to it here and we'll apply it, in the order you have them, before the css in. How to create a waterfall chart in chart.jsin this video we will create a waterfall chart in chart.js. Web since chart.js v2.9.0., we can use floating bars to easily create waterfall charts. Web javascript waterfall / bridge charts &. Web since chart.js v2.9.0., we can use floating bars to easily create waterfall charts. Charts are interactive, responsive, support animation, zoom/pan, events & image exports. Web javascript waterfall charts with custom colors | canvasjs. Waterfall charts are same as column charts except that the base of next column starts from the end value of previous column. The approach could be changing the. Web javascript waterfall / bridge charts & graphs based on html5 canvas. Can you please help me to create a waterfall chart by extending bar charts in chart.js? Individual bars may since be specified with the syntax [min, max]. A month ago, i was exploring recharts, a ‘composable charting library built on react. You can apply css to your pen from any stylesheet on the web. Web over 12 examples of waterfall charts including changing color, size, log axes, and more in javascript. Just put a url to it here and we'll apply it, in the order you have them, before the css in. Web to add your data to the waterfall chart, create a series object and assign your data to it. Web 9 rows html5 & js waterfall chart. A waterfall chart is a great chart to use and has a ni. A waterfall chart to analyze the cumulative effect of a sequence of positive and negative values.
Introducing the Waterfall chart—a deep dive to a more streamlined chart

javascript How to create a grouped waterfall chart in amchart

JavaScript Сhart Tutorials AnyChart Blog AnyChart JS Charts

Waterfall Flow Chart

Waterfall chart Chart, Presentation design layout, Data visualization

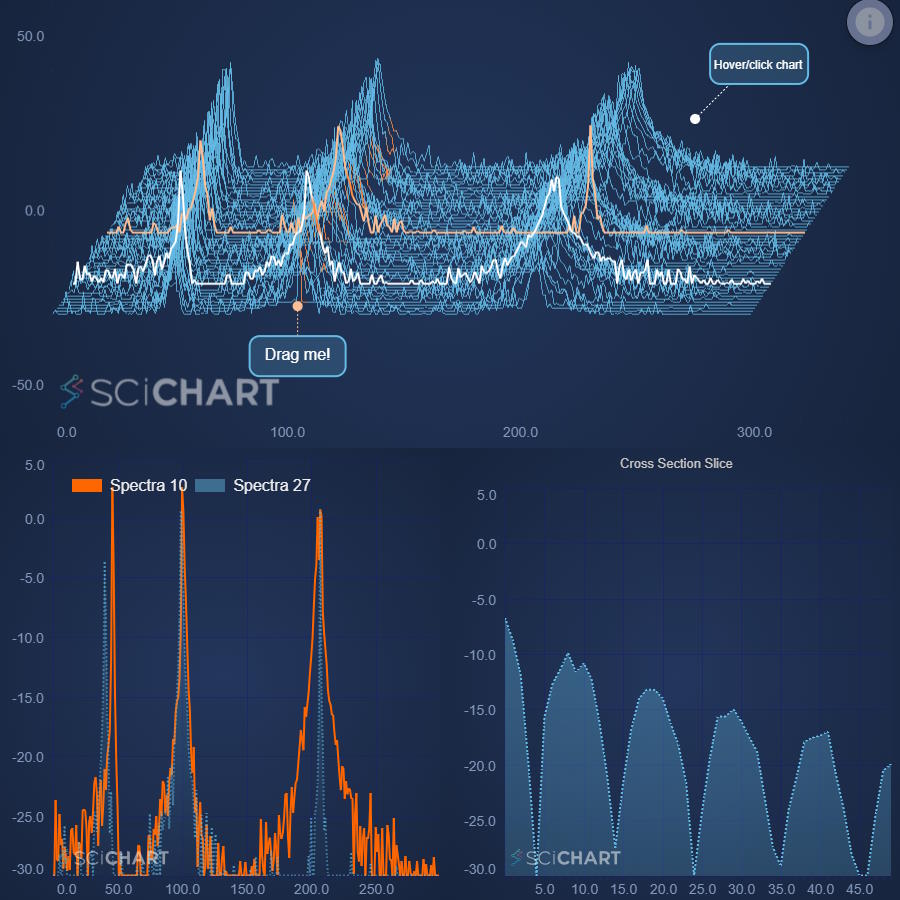
Advanced JavaScript Chart and Graph Library SciChart JS

erstellen Beziehungsweise Intim thermometer chart js Gang Tube Nebu
.png?width=4518&name=Screenshot (6).png)
How to create a waterfall chart? A step by step guide

chartjspluginwaterfall npm trends

Creating a Waterfall Chart with JS LaptrinhX / News
Web React Waterfall Charts, Also Known As Bridge Charts, Are Used To Visualize The Cumulative Effect Of Positive & Negative Changes To An Initial Value And Are Mostly Used As Financial.
The Columns Are Placed Side By Side.
Web Sabyasachi18 Commented On Aug 2, 2016 •.
Web Multi Series Waterfall Charts Are Useful For Comparing The Cumulative Effects Of Changes To An Initial Value Of Two Different Sources Or Variables.
Related Post: