Chart Js Vs D3
Chart Js Vs D3 - Why would one choose d3 over chart.js? Web let's explore the key differences between d3.js and highcharts: See the d3 gallery for more forkable examples. D3 also uses web technologies like. We will be differentiating libraries with regard to the following: D3 utilises html, canvas, svg, and css. Have always used chart.js for charts and shit. This allows for a high level of. Web chart.js vs d3 | npm trends. C3 is fast to render, has strong compatibility across browsers, and is very simple to. However, its documentation leaves little to be desired. Examples of some of charts created using chart.js can be found here. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. Web chart.js vs d3 | npm trends. Chart.js has a lower learning curve compared to d3.js. Why would one choose d3 over chart.js? Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. A deep dive into d3.js, echarts and chart.js: By wrapping d3, we no longer have to write any d3 code. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft engaging. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft engaging visualizations that effectively communicate your data. Have always used chart.js for charts and shit. Web d3.js vs chart.js features. Web let's explore the key differences between d3.js and highcharts: D3 utilises html, canvas, svg, and css. D3.js and chart.js are two popular. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg. Have always used chart.js for charts and shit. D3 utilises html, canvas, svg, and css. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. Web d3.js is a javascript library for manipulating documents based on data. D3.js and chart.js are two popular. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. Web javascript charting tools play a pivotal role in translating raw data into meaningful insights, and among the myriad options available, fusioncharts and d3.js stand out as powerful contenders. In this article, we'll deive into these libraries, highlighting their capabilities, and demonstrating how to craft. Highchart is a javascript charting framework. D3.js and chart.js are two popular. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. A deep dive into d3.js, echarts and chart.js: This allows for a high level of. Web let's explore the key differences between d3.js and highcharts: D3.js is a javascript library for manipulating documents based on data. Examples of some of charts created using chart.js can be found here. Or upload a csv or json file to start playing with your data. Each library has its own pros and cons. Have always used chart.js for charts and shit. How to use d3.js with react, angular, and vue. Compare d3.js vs google charts. D3.js and chart.js are two popular. Web even though chart.js can suggest many options, it definitely doesn’t cover them all. Have always used chart.js for charts and shit. Web unlike many other data visualization libraries that provide ready made charts, d3 gives you lots of creative freedom as you have total control over the visualizations you create. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. C3 is a. Comparing trends for chart.js 4.4.3 which has 3,301,477 weekly downloads and 63,677 github stars vs. Compare d3.js vs google charts. Web chart.js is lighter and quicker compared to d3. Web chart.js is a much lighter product than highcharts and doesn’t offer quite as much choice. What features does d3 have that chart doesn't? I have never used d3. 310 verified user reviews and ratings of features, pros, cons, pricing, support and more. A deep dive into d3.js, echarts and chart.js: D3.js and chart.js are two popular. See the d3 gallery for more forkable examples. Web let's explore the key differences between d3.js and highcharts: Have always used chart.js for charts and shit. In the end, i decided to go with chart.js because one of the main. D3.js, on the other hand, has a steeper learning curve and requires a solid understanding of javascript and svg concepts. I have noticed d3 has a lot more code to it, and probably needs a thorough course on its own. D3 7.9.0 which has 2,920,245 weekly downloads and 107,848 github stars.
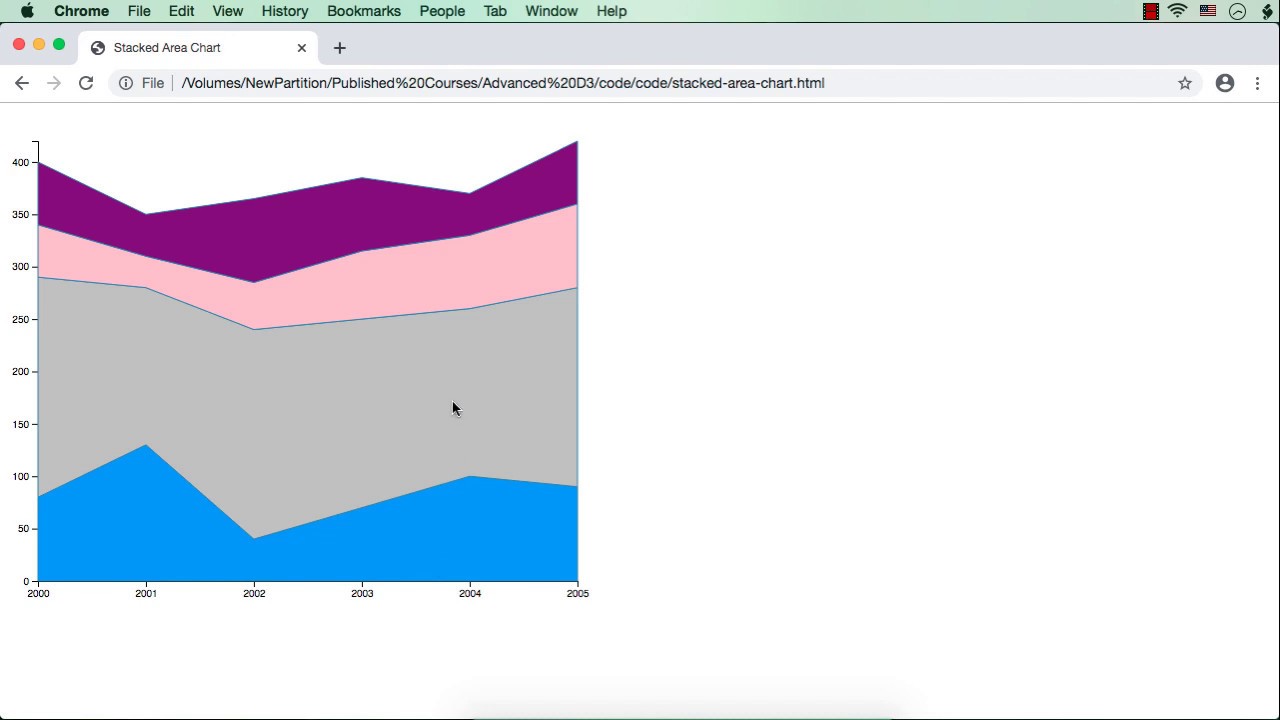
d3.js Stacked Area Chart using d3.js Part 1 YouTube

📈 Every d3.js Chart Figma

Embedding D3.js Charts in a Diagram

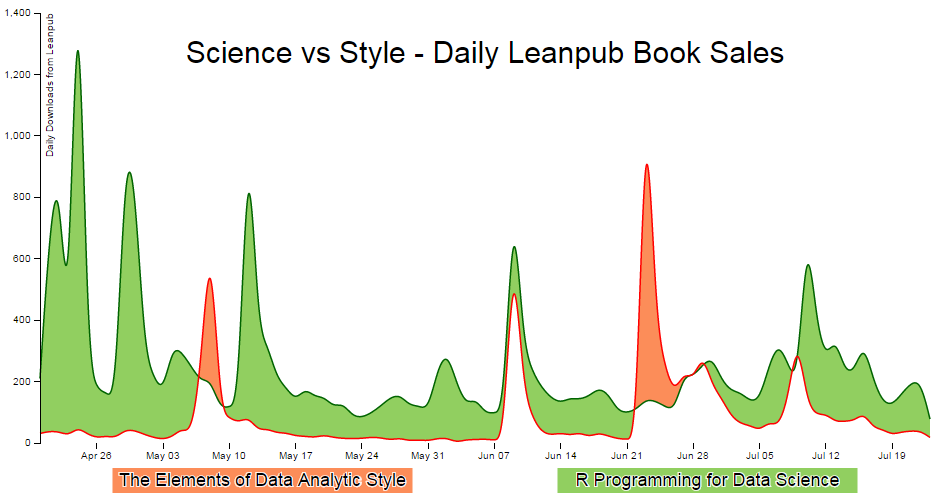
Difference Charts with d3.js. Science vs Style LaptrinhX / News

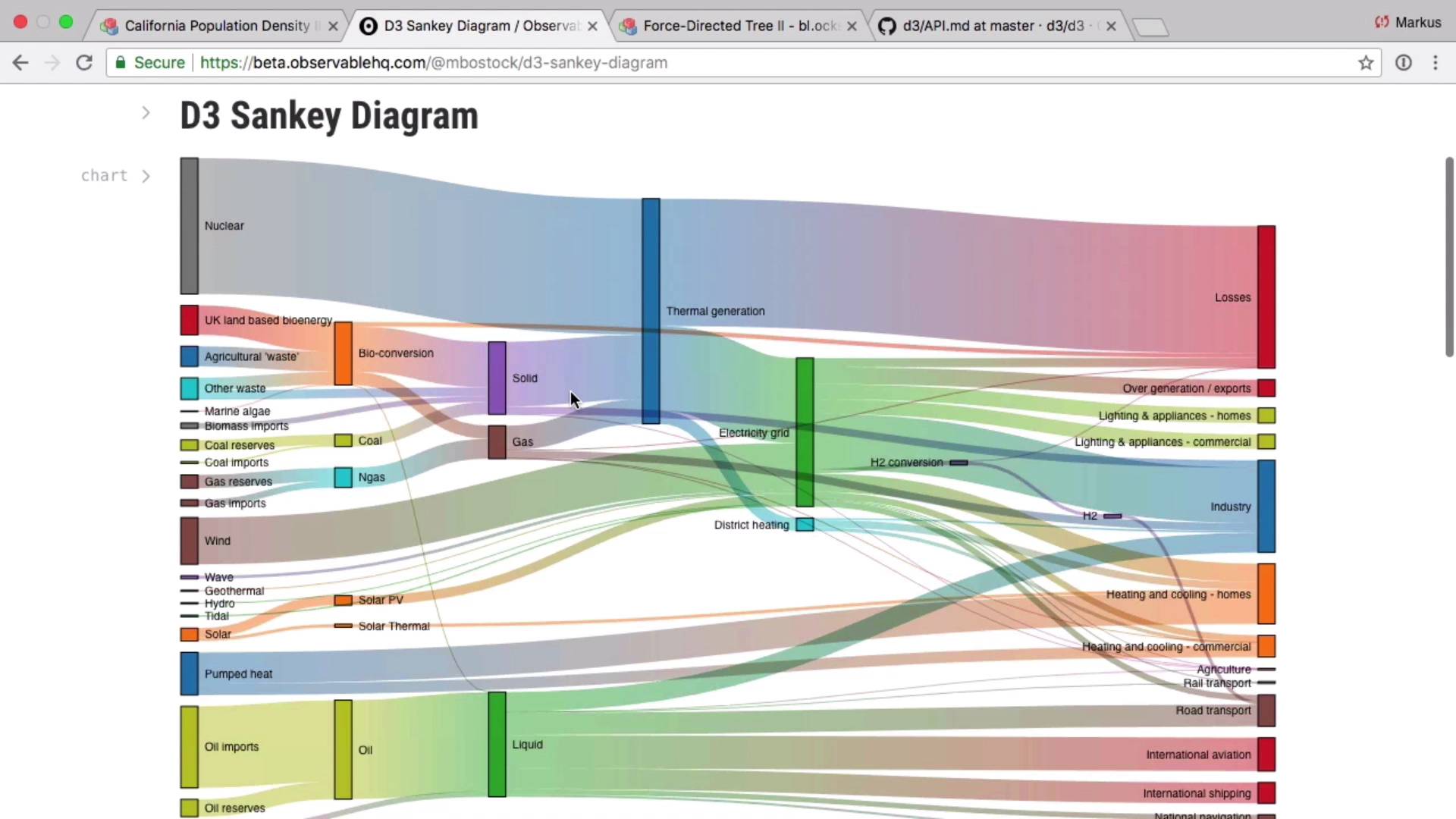
Learn Data Visualization With D3.js Advanced Chart Types

D3.js Components For React Reactscript

Bubble chart with D3.js fractalytics
Using Cypress to Test Genome Graph Built with Canvas, D3.js and React

Chart.js vs D3.js. Although I am not done building all of… by

D3.js Line Chart on Angular. Learning d3.js can be a steep learning
D3.Js Is A Javascript Library For Manipulating Documents Based On Data.
D3 Also Uses Web Technologies Like.
Web Unlike Many Other Data Visualization Libraries That Provide Ready Made Charts, D3 Gives You Lots Of Creative Freedom As You Have Total Control Over The Visualizations You Create.
Or Upload A Csv Or Json File To Start Playing With Your Data.
Related Post: