Chart Js Typescript
Chart Js Typescript - Web chart.js is a community maintained project, contributions welcome! Add a link to the providing cdn (content delivery network): React, vue, svelte, and angular. Each of them animated and customisable. It can be used with all frameworks of javascript for e.g. , 📊 a simple wrapper around chart.js 3 for vue 2 & 3. Follow the steps below to get started. Create the html canvas to display your chart. /** * this is simply used to init our chartjs. Web edit this page on github. } };var img_p = document.getelementbyid('id_p'); Each of them animated and customisable. Follow the steps below to get started. First, add the following packages to your vue application. /** * this is simply used to init our chartjs. Bar, line, area, pie, bubble, radar, polar, and scatter. Web # typescript # chartjs. You can use it as a template to jumpstart your. React, vue, svelte, and angular. } };var img_p = document.getelementbyid('id_p'); Web implementing chart.js with typescript. Web # typescript # chartjs. This time, i will try chart.js to create some charts. Edited jan 8, 2018 at 9:28. It can be used with all frameworks of javascript for e.g. Learn how to implement chart.js library with typescript in your project. First, add the following packages to your vue application. It can be used with all frameworks of javascript for e.g. } };var img_p = document.getelementbyid('id_p'); Web chart.js was created and announced in 2013 but has come a long way since then. Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. React, vue, svelte, and angular. Follow the steps below to get started. Edited jan 8, 2018 at 9:28. It can be used with all frameworks of javascript for e.g. Bar, line, area, pie, bubble, radar, polar, and scatter. Create the html canvas to display your chart. You can use it as a template to jumpstart your. } };var img_p = document.getelementbyid('id_p'); Asked apr 27, 2015 at 1:38. Add a link to the providing cdn (content delivery network): Web edit this page on github. Web simple html5 charts using the canvas element. Install chart.js via npm or bower. Visualize your data in 8 different ways; Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. First, add the following packages to your vue application. My base sample codes are as same as last time. Web chart.js was created and announced in 2013 but has come a long way since then. Bar, line, area, pie, bubble, radar, polar,. It can be used with all frameworks of javascript for e.g. Start using chart.js in your project by running `npm i chart.js`. Each of them animated and customisable. Create the html canvas to display your chart. Web explore this online chart.js react typescript sandbox and experiment with it yourself using our interactive online playground. Web edit this page on github. My base sample codes are as same as last time. Start using chart.js in your project by running `npm i chart.js`. Bar, line, area, pie, bubble, radar, polar, and scatter. /** * this is simply used to init our chartjs. Web simple html5 charts using the canvas element. It can be used with all frameworks of javascript for e.g. Edited jan 8, 2018 at 9:28. Add a link to the providing cdn (content delivery network): Web typescript has extremely robust type inference capabilities and most of the time we can enjoy type safety and autocompletion without having to do any extra work. Each of them animated and customisable. First, add the following packages to your vue application. Visualize your data in 8 different ways; } };var img_p = document.getelementbyid('id_p'); Web # typescript # chartjs. Web chart.js was created and announced in 2013 but has come a long way since then. This time, i will try chart.js to create some charts. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); React, vue, svelte, and angular. Web implementing chart.js with typescript. Start using chart.js in your project by running `npm i chart.js`.
Chart js graph types ElsaSerenna

React Typescript Emotion Chart.js Web app that shows number of

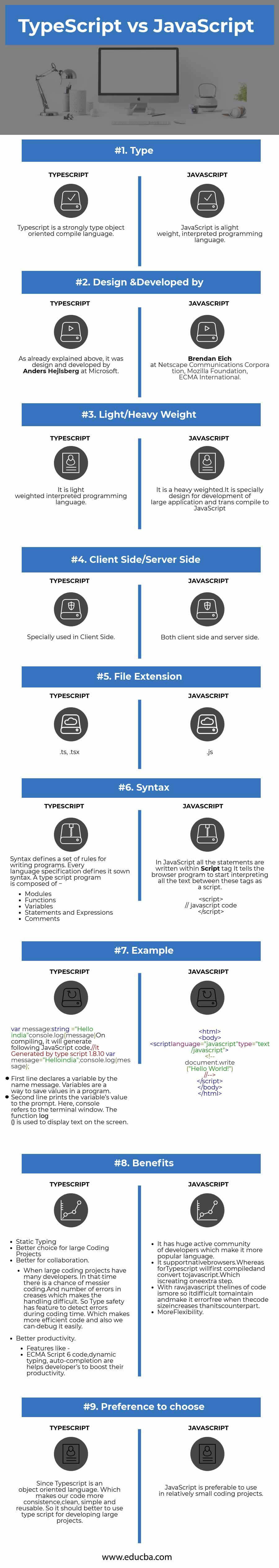
TypeScript vs JavaScript LaptrinhX

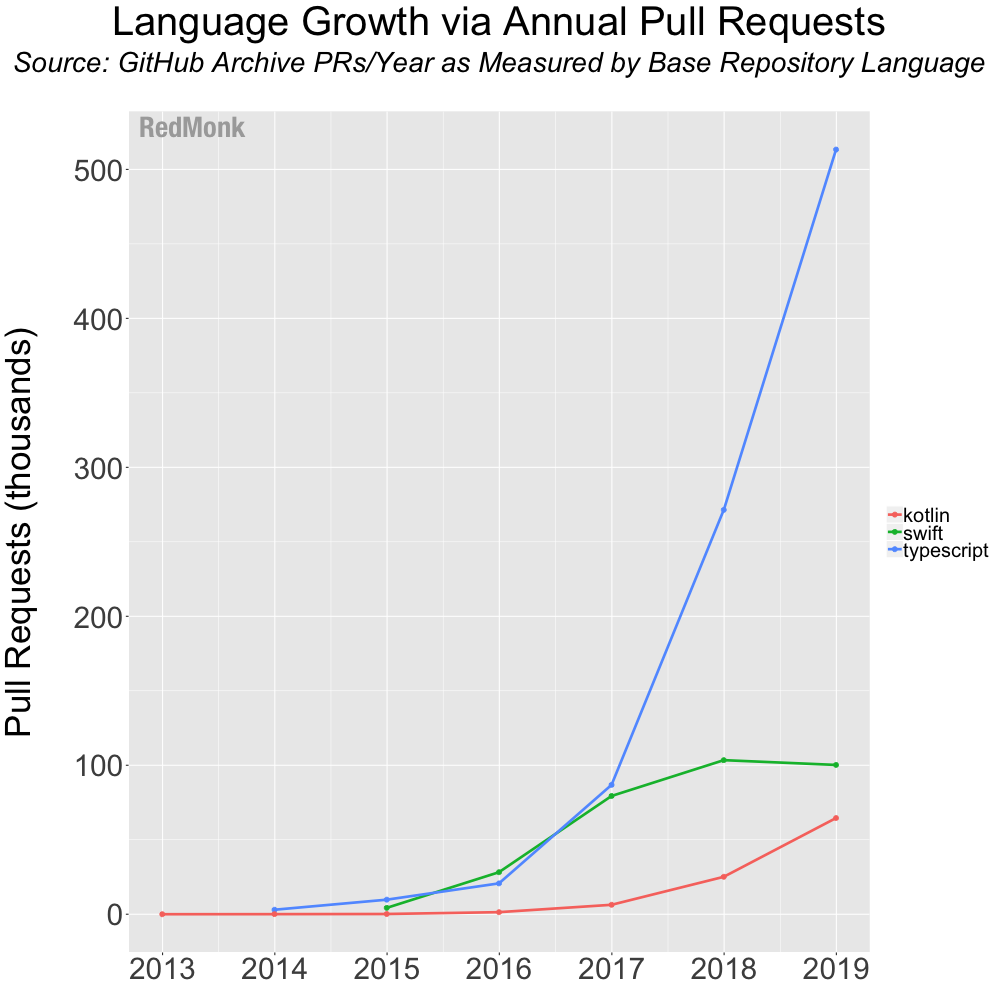
TypeScript is Exploding, JavaScript is the Fittest James Governor's

TypeScript + node/express 、chart.jsでグラフ表示 knaka TechBlog
GitHub ncrown1190/ReactChartJsTypescript React charts using chart

Create Different Charts In React Using Chart Js Library

Chart.js로 방사형 차트 그리기 (React, Typescript)

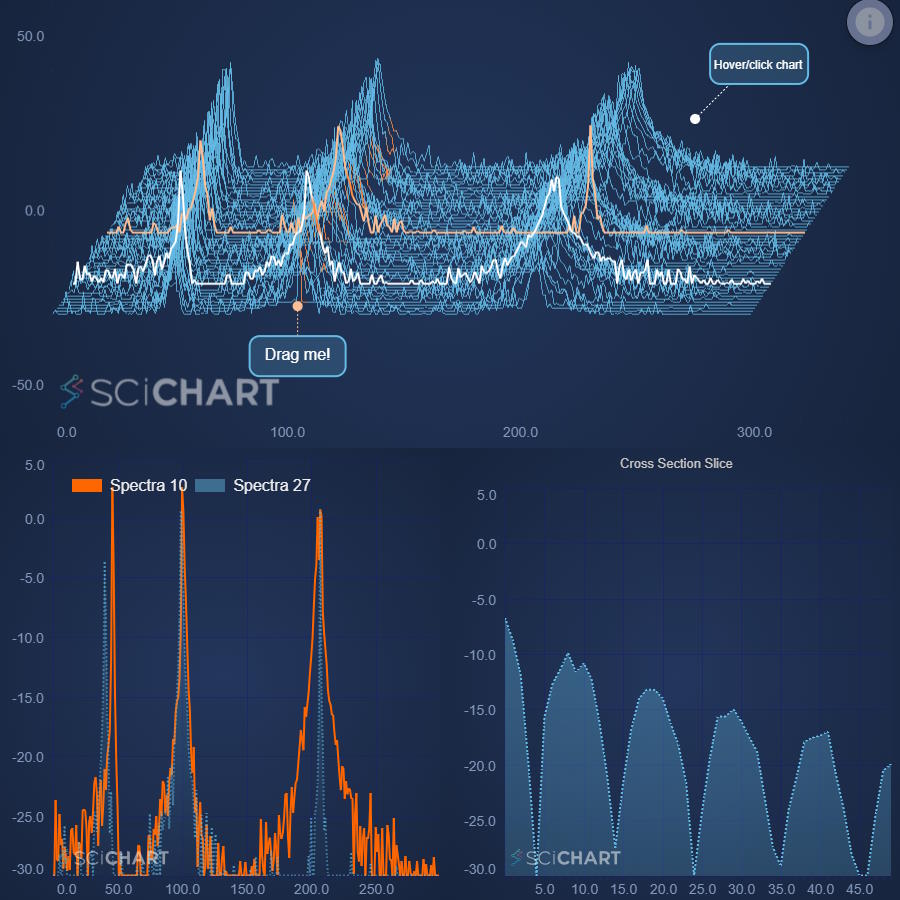
Advanced JavaScript Chart and Graph Library SciChart JS
UML JavaScript and TypeScript IntelliJ IDEs Plugin Marketplace
You Can Use It As A Template To Jumpstart Your.
Bar, Line, Area, Pie, Bubble, Radar, Polar, And Scatter.
Asked Apr 27, 2015 At 1:38.
Learn How To Implement Chart.js Library With Typescript In Your Project.
Related Post: