Chart Js Time Series
Chart Js Time Series - Zooming is performed by clicking and selecting an area over the chart with the mouse. In it will set every date based on equidistant. We can plot time series data with a line chart, which is a chart type that’s built into chart.js. From a cold start it can create an interactive chart containing 150,000 data points in 90ms, scaling linearly at ~31,000 pts/ms. Chart.js has a nice build in feature to answer this specific matter which is the time series. The time series scale extends from the time scale and supports all the same options. Web time series axis. However, for the time series scale, each data point is spread equidistant. Chart.js is a community maintained project, contributions welcome! Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. Chart.js is a community maintained project, contributions welcome! To use chart.js, we first include it with a script tag by writing: Chart.js has a nice build in feature to answer this specific matter which is the time series. Don't hesitate to follow the links in the text. Web time series in chart js. I'm trying to display the data generated on a weekly basis. Web time series data refers to a sequence of data points or observations recorded at specific intervals. Zooming is performed by clicking and selecting an area over the chart with the mouse. Web time series axis. Right now, i can only get it to show every day. Web time series axis. Don't hesitate to follow the links in the text. Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. I'm trying to display the data generated on a weekly basis. We can plot time series data with a line chart, which is a chart type that’s built into chart.js. However, for the time series scale, each data point is spread equidistant. My data.labels is an array of moment objects. Pan is activated by keeping ctrl pressed. To create a time series axis, set its type to time: Right now, i can only get it to show every day. Equidistant in time series chart js. My data.labels is an array of moment objects. Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. From a cold start it can create an interactive chart containing 150,000 data points in 90ms, scaling linearly at ~31,000 pts/ms. Web time series axis. Date and time series axes automatically handle calendar dates. To use chart.js, we first include it with a script tag by writing: Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. Equidistant in time series chart js. Web time series axis. Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. Web plotting time series data with chart.js is easy. Web using the powerful javascript components that come with the fusioncharts development suite, all you need to do is plug in your data. We can plot time series data with a line chart, which. We can plot time series data with a line chart, which is a chart type that’s built into chart.js. In it will set every date based on equidistant. Right now, i can only get it to show every day. From a cold start it can create an interactive chart containing 150,000 data points in 90ms, scaling linearly at ~31,000 pts/ms.. Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. Web plotting time series data with chart.js is easy. Right now, i can only get it to show every day. From a cold start it can create an interactive chart containing 150,000 data points in 90ms, scaling linearly at ~31,000 pts/ms. Each of. Web i'm working with chart.js to show the number of recruitment candidates generated from a marketing campaign. Chart.js is a community maintained project, contributions welcome! Web time series in chart js. My data.labels is an array of moment objects. To create a time series axis, set its type to time: However, for the time series scale, each data point is spread equidistant. I'm trying to display the data generated on a weekly basis. From a cold start it can create an interactive chart containing 150,000 data points in 90ms, scaling linearly at ~31,000 pts/ms. Each of them animated and customisable. Web plotting time series data with chart.js is easy. We can plot time series data with a line chart, which is a chart type that’s built into chart.js. In it will set every date based on equidistant. This data type is commonly used to analyze trends, patterns, and behaviors over time. Pan is activated by keeping ctrl pressed. Equidistant in time series chart js. Zooming is performed by clicking and selecting an area over the chart with the mouse. To use chart.js, we first include it with a script tag by writing: My data.labels is an array of moment objects. Right now, i can only get it to show every day. Chart.js is a community maintained project, contributions welcome! Don't hesitate to follow the links in the text.
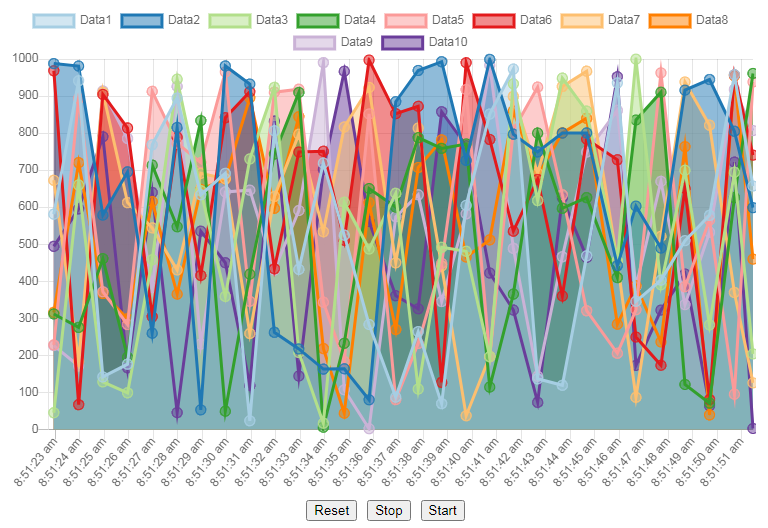
Timeseries charts with Chart.js

Creating a dashboard with React and Chart.js

Beautiful Charts With Javascript Chart Js Tutorial Youtube Riset

A time series chart component using vuechartjs and TypeScript

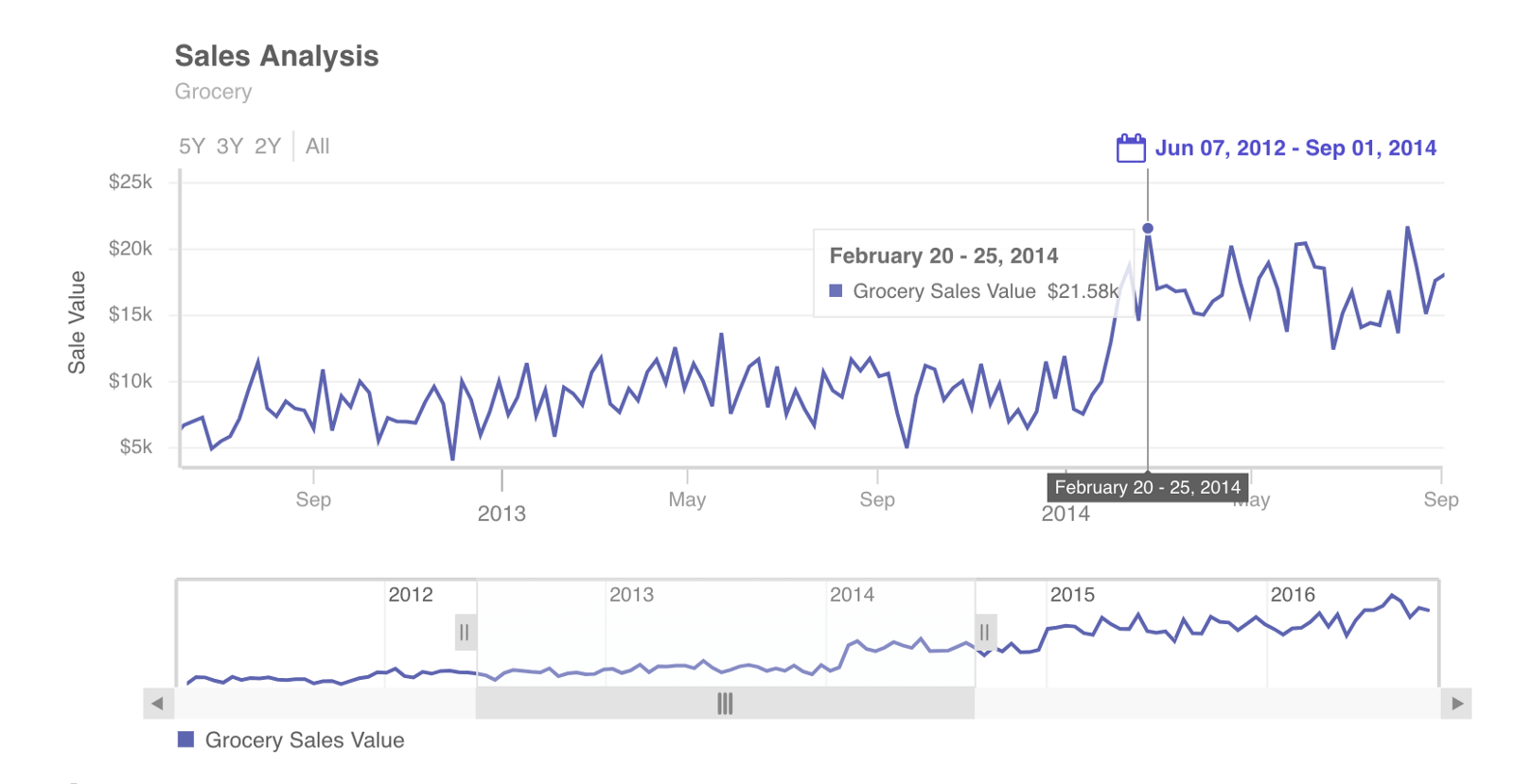
Create a High Performant TimeSeries Chart With FusionCharts and JavaScript

31 Javascript Charts Js Examples Modern Javascript Blog

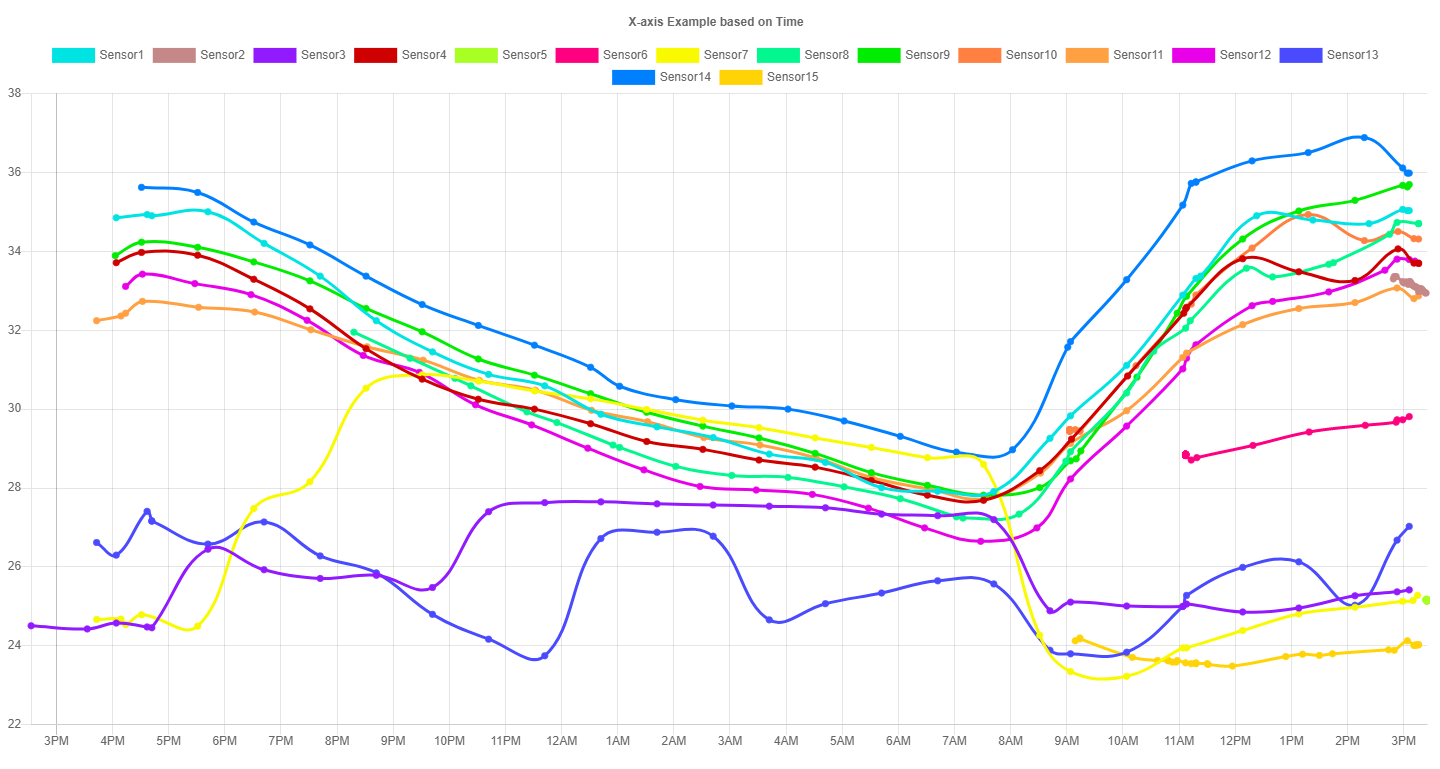
GitHub jyzbamboo/chart.jsexample chart.js example (Xaxis based on

Visualizing Time Series Data with Chart.js and InfluxDB InfluxData

Chart Js Time Series
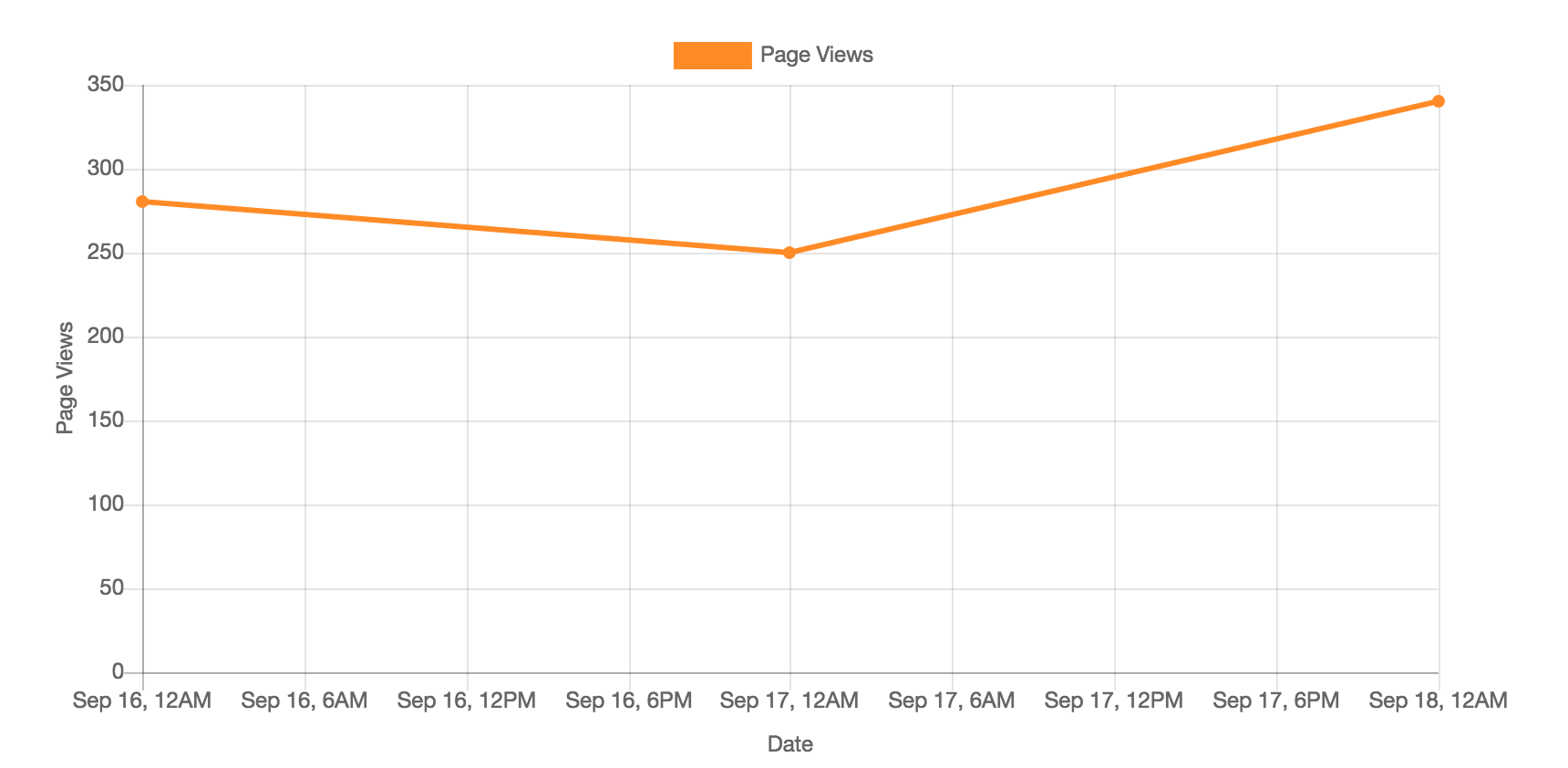
![[Solved]chart.js time series skips daysChart.js](https://i.stack.imgur.com/chRUA.png)
[Solved]chart.js time series skips daysChart.js
The Time Series Scale Extends From The Time Scale And Supports All The Same Options.
Web Over 12 Examples Of Time Series Including Changing Color, Size, Log Axes, And More In Javascript.
Chart.js Has A Nice Build In Feature To Answer This Specific Matter Which Is The Time Series.
Web Time Series Axis.
Related Post: