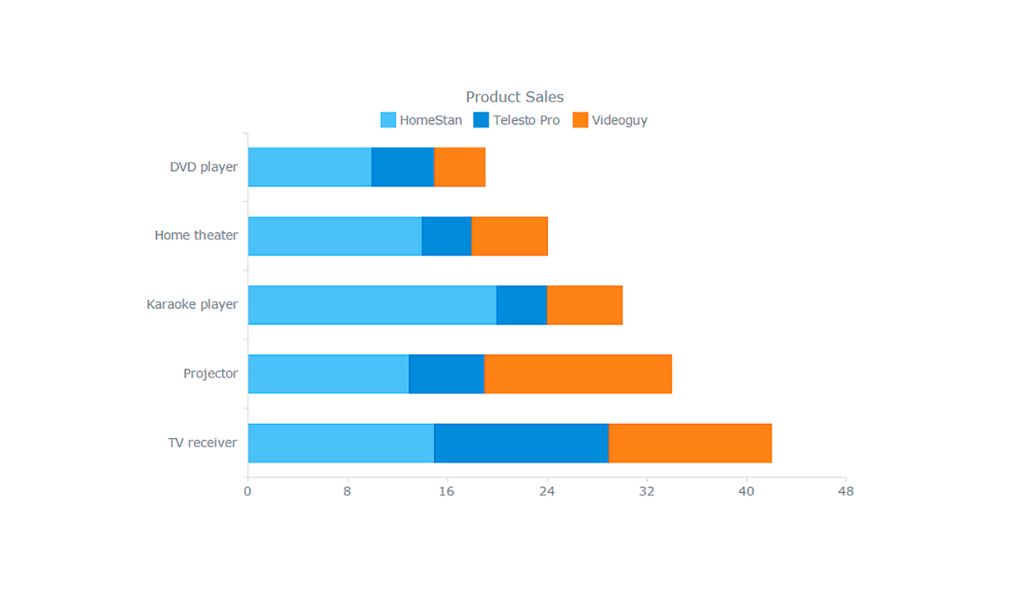
Chart Js Stacked Bar Chart
Chart Js Stacked Bar Chart - New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong> and line <strong>charts</strong> to provide a clear visual distinction between datasets. } };var img_p = document.getelementbyid('id_p'); Codepen doesn't work very well without <strong>javascript</strong>. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. <strong>chart</strong> demos > <strong>bar charts</strong> > <strong>stacked</strong> bar. For example, we can write: I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. I see there are plugins for stacked bar charts and also for. Web 2 min read. Web stacked bar chart. I see there are plugins for stacked bar charts and also for. The employee payslip chart from the horilla payroll software dashboard is an example of a. <<strong>title</strong>>stacked bar chart with groups</title> 7. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. } };var img_p = document.getelementbyid('id_p'); Open a new google doc. The employee payslip chart from the horilla payroll software dashboard is an example of a. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong>. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. <<strong>title</strong>>stacked bar chart with groups</title> 7. Web stacked bar chart. Create a new document in your google drive. Multiple sets of data are represented by one bar. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Create a new document in your google drive. I see there are plugins for stacked bar charts and also for. <<strong>title</strong>>stacked bar chart with groups</title> 7. Codepen doesn't work very well without <strong>javascript</strong>. Create a new document in your google drive. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); Open a new google doc. I see there are plugins for stacked bar charts and also for. Const config = { type: } };var img_p = document.getelementbyid('id_p'); I see there are plugins for stacked bar charts and also for. For example, we can write: <<strong>title</strong>>stacked bar chart with groups</title> 7. Open a new google doc. Multiple sets of data are represented by one bar. Create a new document in your google drive. Click on the <strong>chart</strong>, and press ctrl+1 to open the format pane. Web we can create a stacked bar chart with chart.js. Chart.js provides simple yet flexible. I see there are plugins for stacked bar charts and also for. New in 2.0 mixed <strong>chart</strong> types mix and match <strong>bar</strong> and line <strong>charts</strong> to provide a clear visual distinction between datasets. I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js. Seven examples of grouped, <strong>stacked</strong>, overlaid, and. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. The employee payslip chart from the horilla payroll software dashboard is an example of a. Codepen doesn't work very well without <strong>javascript</strong>. I see there are plugins for stacked bar charts and also for. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Const config = { type: Web 2 min read. The employee payslip chart from the horilla payroll software dashboard is an example of a. Seven examples of grouped, <strong>stacked</strong>, overlaid, and colored <strong>bar</strong> charts. Web 2 min read. Create a new document in your google drive. <strong>chart</strong> demos > <strong>bar charts</strong> > <strong>stacked</strong> bar. This is a simple example of using chart.js to create a stacked bar chart (sometimes called a stacked column chart). Web we can create a stacked bar chart with chart.js. New in 2.0 mixed chart types mix and match bar and line charts to provide a clear visual distinction between datasets. Click on the chart, and press ctrl+1 to open the format pane. If (icon) { icon.addeventlistener(click, function() { sbi.iconloader.handleiconclick(icon); <<strong>title</strong>>stacked bar chart with groups</title> 7. For example, we can write: The employee payslip chart from the horilla payroll software dashboard is an example of a. Web in this blog, we’ll learn how to make a stacked bar chart using chart.js. Multiple sets of data are represented by one bar. } };var img_p = document.getelementbyid('id_p'); Open a new google doc.
How To Create A Stacked Bar Chart Using Chart Js Example Vrogue

How to Create Stacked Bar Chart with Line Chart in Chart JS YouTube

Chartjs Stacked Bar Chart Example Learn Diagram

Chart Js Stacked Bar Chart Example Chart Examples

Chart Js Stacked Bar Chart Example Chart Examples

Chart Js Stacked Bar Chart

Chart Js 100 Stacked Bar Chart Examples

Chart Js Bar Stacked Chart Examples

Chart Js Stacked Bar chart With Best 2 Examples Market QNA

Chart JS Stacked Bar Example Phppot
Chart.js Provides Simple Yet Flexible.
Const Config = { Type:
I See There Are Plugins For Stacked Bar Charts And Also For.
I Am Trying To Find Out If There Is Any Plugin To Do A Horizontal Stacked Bar Chart With Chart.js.
Related Post: