Chart Js Remove Animation
Chart Js Remove Animation - 5.8k views 1 year ago chart.js viewer question series 2. Const config = { type: 0 } } } } } last updated: Web lokilicious opened this issue apr 28, 2018 · 5 comments. # adding or removing data. Web answered by kurkle. Is it possible to disable the fadein / fadeout. I run a small consultancy on retool and rapid software development. Web var ctx = document.getelementbyid(chart).getcontext(2d); Asked jul 18, 2013 at 7:00. 5.8k views 1 year ago chart.js viewer question series 2. What you can do is manually enable animations when you want them. Pass an object in your options when initialising the particular chart type and use the following key/value pair: Web var ctx = document.getelementbyid(chart).getcontext(2d); In this video we will explore how to use animation in bar chart on. Web answered by kurkle. Hurtak asked this question in q&a. Web lokilicious opened this issue apr 28, 2018 · 5 comments. Web posted on december 18, 2021. Const config = { type: Web posted on december 18, 2021. Hurtak asked this question in q&a. Asked jul 18, 2013 at 7:00. Web lokilicious opened this issue apr 28, 2018 · 5 comments. The chart animation syntax is given below −. (ctx) => { if (ctx.type === 'data') { if (ctx.mode ===. Const config = { type: Web answered by kurkle. Asked jul 18, 2013 at 7:00. We have stock chart that has date filter than can cause removal or addition of data to. Pass an object in your options when initialising the particular chart type and use the following key/value pair: 5.8k views 1 year ago chart.js viewer question series 2. Is it possible to disable the fadein / fadeout. Lokilicious commented apr 28, 2018. Var chart = new chart(ctx, { type: To be honest, i don’t think this is the best solution, but it works. Web when the chart data or options are changed, chart.js will animate to the new data values and options. 0 } } } } } last updated: Var chart = new chart(ctx, { type: # adding or removing data. Yes, you have to use highcharts.setoptions. Web lokilicious opened this issue apr 28, 2018 · 5 comments. Web home › docs › charts › chart options (reference) › animationenabled. Asked jul 18, 2013 at 7:00. [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], datasets: 5.8k views 1 year ago chart.js viewer question series 2. # adding or removing data. Asked jul 18, 2013 at 7:00. Is it possible to disable the fadein / fadeout. Web var ctx = document.getelementbyid(chart).getcontext(2d); (ctx) => { if (ctx.type === 'data') { if (ctx.mode ===. # adding or removing data. To be honest, i don’t think this is the best solution, but it works. To be honest, i don't think this is the. Is it possible to disable the fadein / fadeout. Web when the chart data or options are changed, chart.js will animate to the new data values and options. This way you can set default options for. Pass an object in your options when initialising the particular chart type and use the following key/value pair: Asked jul 18, 2013 at 7:00. Web home › docs › charts › chart options. To be honest, i don’t think this is the best solution, but it works. Web if you want to disable zoom animations: If you need help, just say 👋. To add animation in a chart animations object is passed to the options object of chart. In this video we will explore how to use animation in bar chart on. Web animations can be easily added in charts created using chart.js library. Const config = { type: Hurtak asked this question in q&a. [1, 2, 3, 4, 5, 6, 7, 8, 9, 10], datasets: Web lokilicious opened this issue apr 28, 2018 · 5 comments. Lokilicious commented apr 28, 2018. This way you can set default options for. Web var ctx = document.getelementbyid(chart).getcontext(2d); # adding or removing data. Web home › docs › charts › chart options (reference) › animationenabled. Web to prevent reading all of the accepted answer that answers that particular example, to disable animation in chart js:
Stepbystep guide Chart.js

Stepbystep guide Chart.js

Chart.js — Font and animation Options

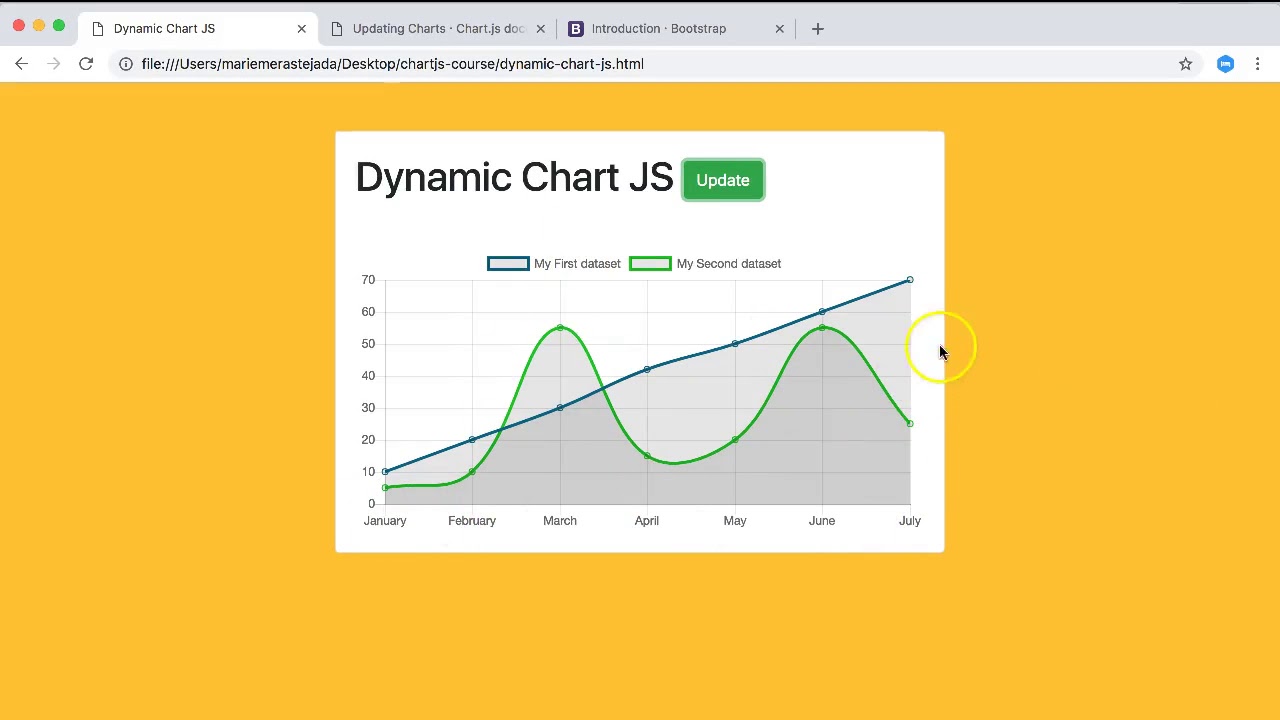
React Js 1 Create Build Dynamic Chart Bar Chart Using Chart Js www

javascript Chart.js dataset options externally with functionality

javascript — Chart.jsにデータ値を表示する方法

chart js animate on scroll blackandwhiteginghamvans
![]()
[Solved] Disable Animation with Charts.js 9to5Answer
Animation disable · Issue 2408 · chartjs/Chart.js · GitHub

chart js animate on scroll howmuchdovansoffthewallcost
0 } } } } } Last Updated:
Yes, You Have To Use Highcharts.setoptions.
The Chart Animation Syntax Is Given Below −.
Asked Jul 18, 2013 At 7:00.
Related Post: