Chart Js Annotation
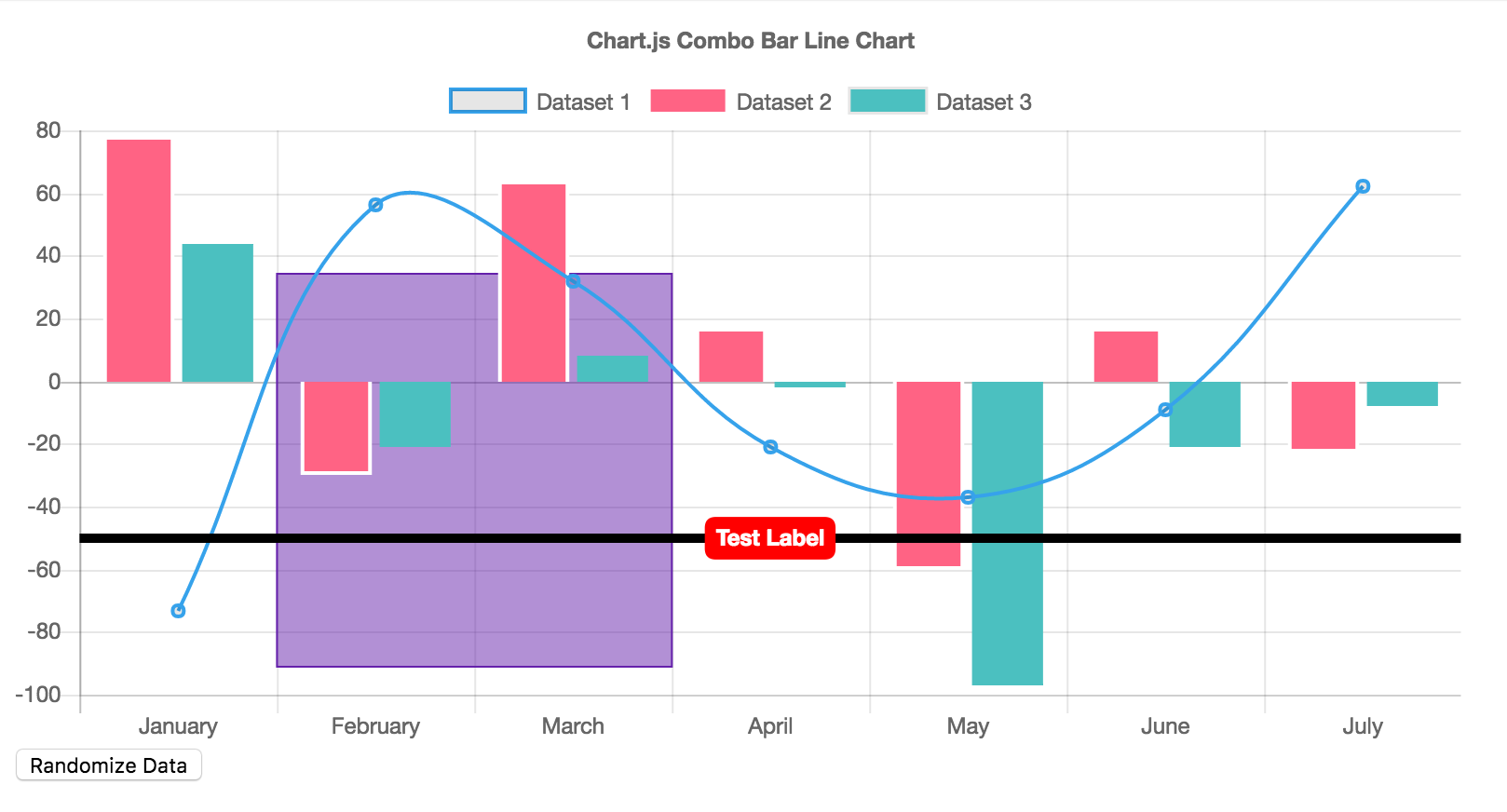
Chart Js Annotation - Asked feb 2 at 15:13. Asked jan 1, 2023 at 22:07. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Line annotations are used to draw lines on the chart. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: 227 lines (181 loc) · 17 kb. This means that a function can be passed which returns the value as needed. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Adding text to data in line and scatter plots. The position of the label can be used to define where the label must be located, compared to. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. The position of the label can be used to define where the label must be located, compared to. 4.1k views 2 years ago chart.js plugin annotation series. Asked feb 2 at 15:13. Despite its lightweight nature, chart.js is robust, supporting a wide range of. 4.1k views 2 years ago chart.js plugin annotation series. 227 lines (181 loc) · 17 kb. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: Adding text to data in line and scatter plots. Web we’ll cover the basics of getting started with chart.js annotations, including. Edited feb 2 at 15:17. This means that a function can be passed which returns the value as needed. The position of the label can be used to define where the label must be located, compared to. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Var trace1 = { x: Var trace1 = { x: 227 lines (181 loc) · 17 kb. The position of the label can be used to define where the label must be located, compared to. Adding text to data in line and scatter plots. Asked 3 years, 8 months ago. Web as with most options in chart.js, the annotation plugin options are scriptable. Asked feb 2 at 15:13. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Adding text to data in line and scatter plots. Var trace1 = { x: Adding text to data in line and scatter plots. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. Web as with most options in chart.js, the annotation plugin options are scriptable. 4.1k views 2 years ago chart.js plugin annotation series. Despite its lightweight nature, chart.js is robust, supporting a wide range of. Asked feb 2 at 15:13. Web as with most options in chart.js, the annotation plugin options are scriptable. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: The position of the label can be used to define where the label must be located, compared to. This. Adding text to data in line and scatter plots. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Asked jan 1, 2023 at 22:07. The position of the label can be used to define where the label must be located, compared to. Asked feb 2 at 15:13. The position of the label can be used to define where the label must be located, compared to. Edited feb 2 at 15:17. This plugin draws lines, boxes, points, labels, polygons and ellipses on the chart area. Var trace1 = { x: Asked jan 1, 2023 at 22:07. Edited feb 2 at 15:17. The position of the label can be used to define where the label must be located, compared to. Asked 3 years, 8 months ago. Asked jan 1, 2023 at 22:07. Asked feb 2 at 15:13. Web as with most options in chart.js, the annotation plugin options are scriptable. Line annotations are used to draw lines on the chart. Asked jan 1, 2023 at 22:07. Web 23 rows for chart.js 2.4.0 to 2.9.x support, use version 0.5.7 of this plugin. 4.1k views 2 years ago chart.js plugin annotation series. Var trace1 = { x: Asked 3 years, 8 months ago. Asked feb 2 at 15:13. Web scichart.js features a rich annotations api, that allows you to place annotations (boxes, markers, text labels and custom shapes) over a chart: This means that a function can be passed which returns the value as needed. Adding text to data in line and scatter plots. 227 lines (181 loc) · 17 kb. Web we’ll cover the basics of getting started with chart.js annotations, including how to set up chart.js and add annotations to your chart.
Getting Started chartjspluginannotation

SciChart.js JavaScript Chart Tutorial 06 Adding Annotations to Charts

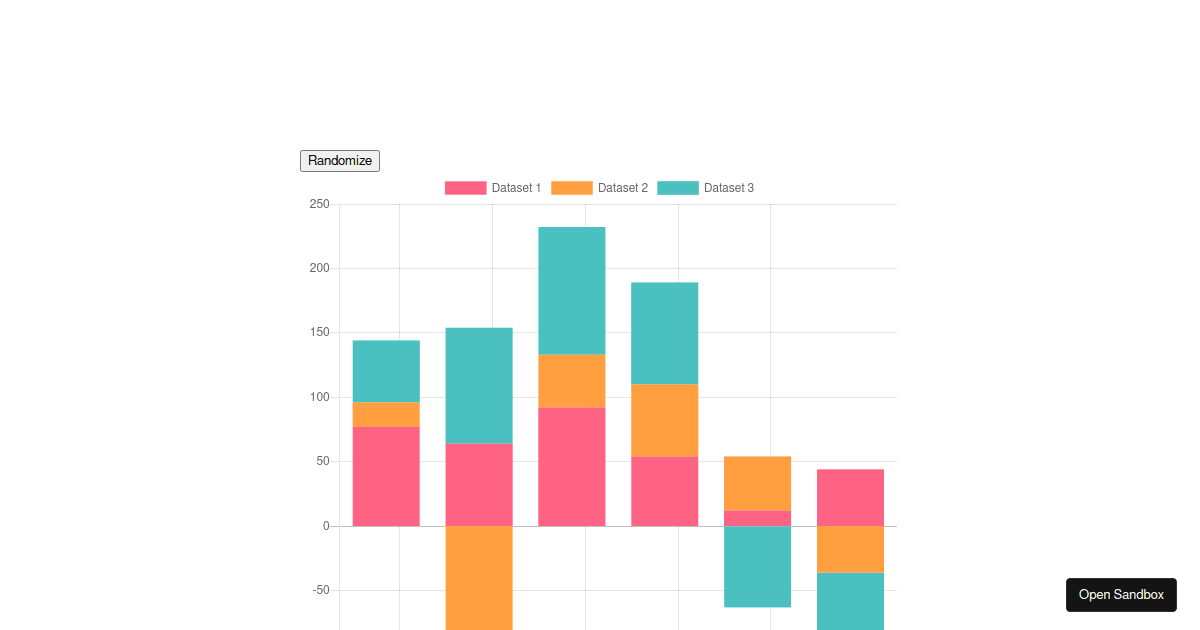
chartjspluginannotation examples CodeSandbox

HOW TO CREATE A JAVASCRIPT CHART WITH CHART.JS Ax3 Media

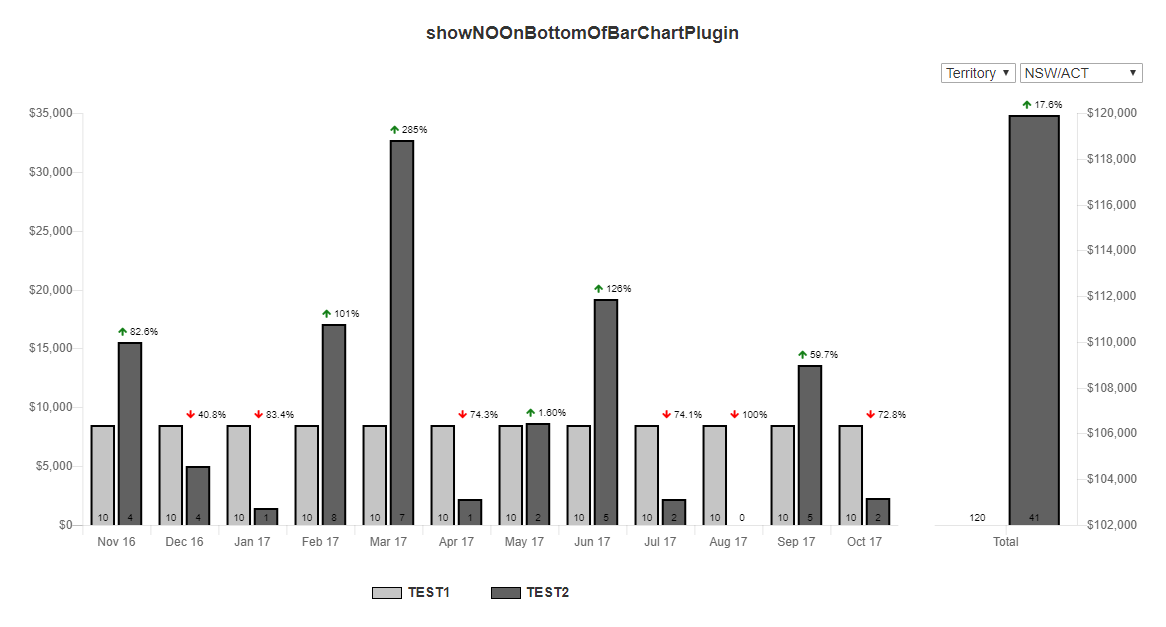
chartjspluginbarchartannotation npm

How to Add Custom Annotation Line on Hover in Chart JS YouTube

chartjspluginannotation examples CodeSandbox

javascript Chart.js annotation horizontal line on double yaxis graph

6. Line and Label Annotation Plugin chartjspluginannotation in Chart

JavaScript Chart Annotations SciChart.js See Our Demo
Edited Feb 2 At 15:17.
The Position Of The Label Can Be Used To Define Where The Label Must Be Located, Compared To.
This Plugin Draws Lines, Boxes, Points, Labels, Polygons And Ellipses On The Chart Area.
Despite Its Lightweight Nature, Chart.js Is Robust, Supporting A Wide Range Of.
Related Post: