Canvas Draw Rectangle
Canvas Draw Rectangle - Asked 10 years, 10 months ago. We can draw rectangles by using the fillrect method of the rendering context. Fillrect () strokerect () clearrect () fillrect () method. Web to create a rectangle using html5 canvas, we can use the rect() method rather than constructing the shape with 4 connecting lines. This code snippet fills the entire canvas with a rectangle. Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. To achieve this, the dimensions of the rectangle are set to equal the <<strong>canvas</strong>> element's width and height attributes. I am trying to create a simple canvas program where the user can consistently create new shapes. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods. There are three methods that draw rectangles on the canvas −. The first thing to do is to create a div element to hold your canvas: Modified 7 years, 1 month ago. You define a new method on the canvas.context through its prototype: The canvas has been given an id of 'mycanvas' and dimensions of 600px width and 400 pixels height. Try it yourself » description. Web there are three functions that draw rectangles on the canvas: Web how to draw a rounded rectangle using html canvas? The canvas has been given an id of 'mycanvas' and dimensions of 600px width and 400 pixels height. Modified 7 years, 1 month ago. The first thing to do is to create a div element to hold your canvas: Asked 14 years, 9 months ago. In this brief tutorial we will explore how to draw using the html canvas. Try it yourself » description. I am trying to create a simple canvas program where the user can consistently create new shapes. Rect() to define a 150*100 pixels rectangle, starting in position (10,10). Web filling the whole canvas. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. This is often useful for creating a background, on top of which other things may then be drawn. Css (css) in this syntax: <<strong>canvas</strong> id=mycanvas width=200 height=100 style=border:1px solid black;> </<strong>canvas</strong>> The following shows the syntax of the fillrect() method: The canvas has been given an id of 'mycanvas' and dimensions of 600px width and 400 pixels height. In this brief tutorial we will explore how to draw using the html canvas. Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles. Modified 7 years, 1 month ago. The rect() method defines a rectangle. Web how to draw a rounded rectangle using html canvas? Web there are three functions that draw rectangles on the canvas: Inside the new method, you can use any context drawing commands to draw your. Web the fillrect() method allows you to draw a filled rectangle at (x,y) position with a specified with and height on a canvas. Canvas supports only two primitive shapes — rectangles and paths. Web filling the whole canvas. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. The rectangle will be filled with. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. Web to draw the rectangle onto a canvas, you can use the fill() or stroke() methods. There are three rectangle methods : Css (css) in this syntax: To both create and render a rectangle in one step, use the fillrect() or. Fillrect(x, y, width, height) draws a filled rectangle. Inside the new method, you can use any context drawing commands to draw your. This is often useful for creating a background, on top of which other things may then be drawn. The first thing to do is to create a div element to hold your canvas: I am trying to create. Asked 10 years, 10 months ago. Web the three most used methods for drawing rectangles in canvas are: The following shows the syntax of the fillrect() method: In this brief tutorial we will explore how to draw using the html canvas. Inside the new method, you can use any context drawing commands to draw your. Ctx.fillrect ( x, y, width, height ); The following shows the syntax of the fillrect() method: Web there are three functions that draw rectangles on the canvas: Modified 7 years, 1 month ago. An html5 canvas rectangle is positioned with x and y parameters, and is sized with width and height parameters. I am trying to create a simple canvas program where the user can consistently create new shapes. <canvas id=mycanvas width=200 height=100 style=border:1px solid black;> canvas> Web the html canvas rectangles facilitate the rect () method to draw rectangles on canvas. Web drawing a rectangle on canvas. Draw a 150*100 pixels rectangle: Asked 14 years, 9 months ago. Web here is a simple example: Inside the new method, you can use any context drawing commands to draw your. Fillrect(x, y, width, height) draws a filled rectangle. Html canvas provides methods for drawing rectangles, fillrect() and strokerect(), but i can't find a method for making rectangles with rounded corners. To both create and render a rectangle in one step, use the fillrect() or strokerect() methods.
How to Draw Rectangle in Canvas Html5 Paul Hostuder

Python tkinter and canvas 1 draw rectangles YouTube

Android Canvas Draw Rectangle ITCodar

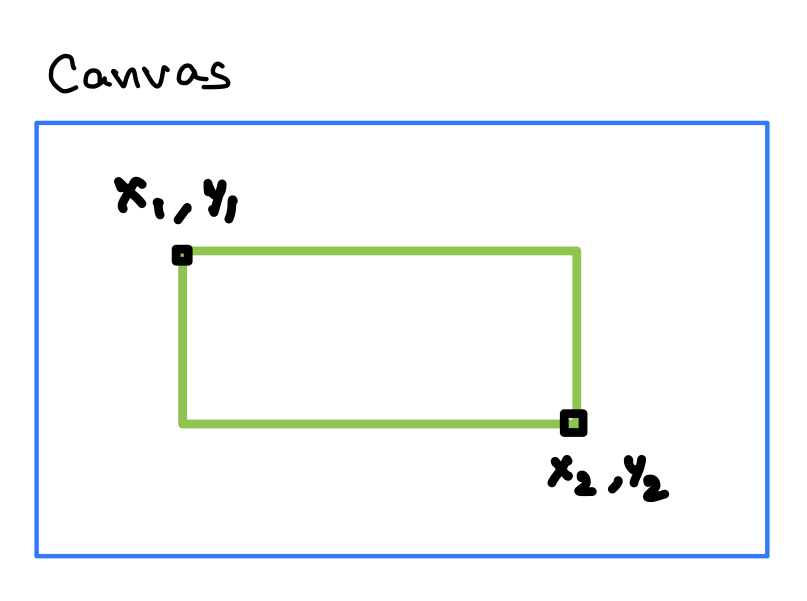
android How canvas.drawRect draws a rectangle Stack Overflow

Tkinter Canvas Create Rectangle Python Examples

Canvas Basics Drawing Rectangles ReactJS, TypeScript Tutorial 1

How to Draw Rectangle Using Canvas in Android Jetpack Compose Coding

Flutter Canvas Draw Rectangle

How To Draw Rectangle And Square In Html5 Canvas Html5 Canvas

HTML5 canvas Draw a rectangle YouTube
Asked 10 Years, 10 Months Ago.
Rect() To Define A 150*100 Pixels Rectangle, Starting In Position (10,10).
Web To Draw The Rectangle Onto A Canvas, You Can Use The Fill() Or Stroke() Methods.
Try It Yourself » Description.
Related Post: