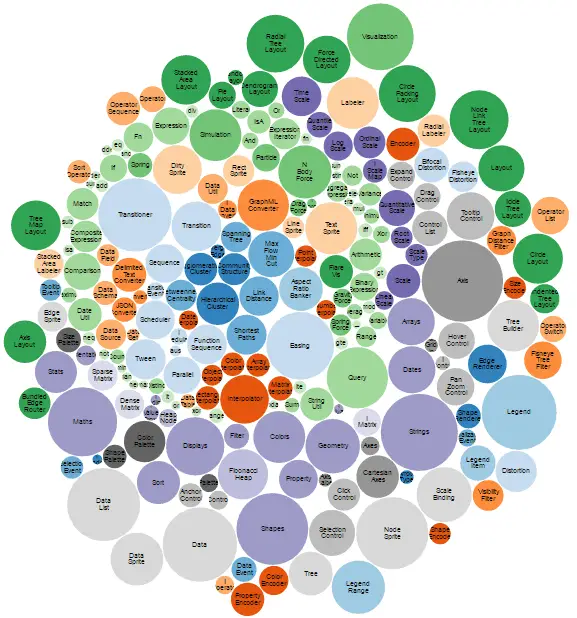
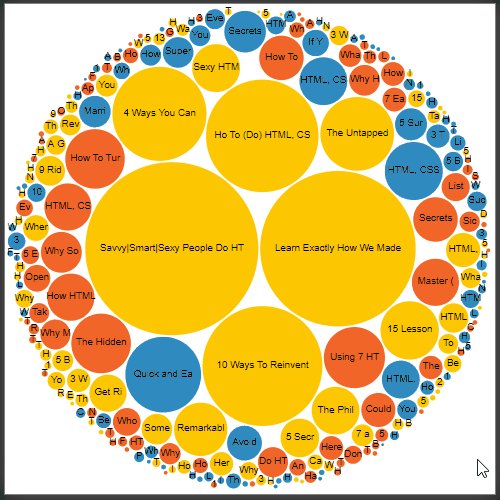
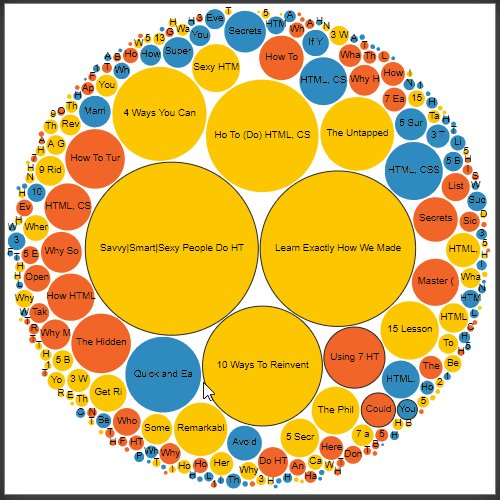
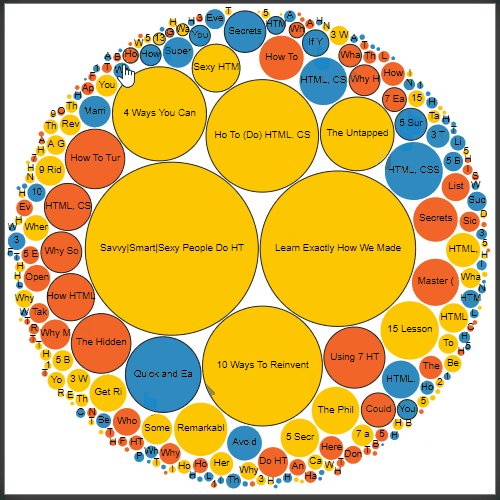
Bubble Chart D3Js
Bubble Chart D3Js - Var trace1 = { x: If you run the following code and move the slide bar, you will find the positions of the bubbles that appeared in the previous step are changing, which makes the transition between steps jumpy. These markers can be circles with size proportional to a numerical value: Let's enter the journey of creating your own magic visualizations together! This section is dedicated to map with markers displayed on top of it. [1, 2, 3, 4], y: Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. How to create storytelling moving bubbles charts in d3js with python. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Modified 8 years, 4 months ago. Web i want to implement a bubble chart that changes dynamically over time like this using d3.js v5. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. The script that i have is as follows: Web this article explores d3.js, a library used for manipulating documents. Examples of scatter charts whose markers have variable color, size, and symbols. The size of the chart. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Create, update, and animate the dom based on data without the overhead of a virtual dom. We will also make it interactive so. Web a clean bubble chart template for d3.js. Example with code (d3.js v4 and v6). I need to plot bubble chart on the basis of profit value in properties of taluks.geojson file. Web bubble map | the d3 graph gallery. Create custom dynamic visualizations with unparalleled flexibility. I just really want to be able to compare two sets of data for example: You first need to define which elements of the chart can be customized: [10, 11, 12, 13], mode: That makes a bubble map. How to create storytelling moving bubbles charts in d3js with python. Web how to create storytelling moving bubbles charts in d3js with python. Web this article explores d3.js, a library used for manipulating documents based on data. This module implements a velocity verlet numerical integrator for simulating physical forces on particles. Example with code (d3.js v4 and v6). Learn how to create them with python and your own data set. The movingbubbles provides insights into when one action follows the other across time. [1, 2, 3, 4], y: Web using d3.js to create a very basic bubble plot. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). Web a clean bubble chart template for d3.js. Asked 8 years, 4 months ago. I want to give the user a funcionality where he can zoom on certain area. I was wondering if anybody actually had any idea of how to create a bubble chart like this, i'm struggling to get it work past using a size variable. This gallery displays hundreds of chart, always providing reproducible &. This structure is called a closure. Web a clean bubble chart template for d3.js. Web building a bubble plot in d3.js, with a categoric variable controling color. This gallery displays hundreds of chart, always providing reproducible & editable source code. Before exploring this section, learn how to build the map background with javascript. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web currently i have a bubble chart made using d3js which is as shown. Web using d3.js to create a very basic bubble plot. Create the bubble chart component. It can help to understand the movements of entities, and whether clusters occur at specific time points and. [10, 11, 12, 13], mode: Web the bubble chart. Web building a bubble plot in d3.js, with a categoric variable controling color. You first need to define which elements of the chart can be customized: Asked 8 years, 4 months ago. Is there any way i can make the graph focusable? In this post, we will see a tutorial for basic bubble. [10, 11, 12, 13], mode: Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. This section is dedicated to map with markers displayed on top of it. This article teaches how to create bubble charts using d3.js. Before exploring this section, learn how to build the map background with javascript. Web this article explores d3.js, a library used for manipulating documents based on data. Web bubble map | the d3 graph gallery. Web in this tutorial, however, we are going to look into how you can visualize your most popular articles using a bubble chart. Asked 8 years, 4 months ago. I was wondering if anybody actually had any idea of how to create a bubble chart like this, i'm struggling to get it work past using a size variable. Var layout = { title: I have added the working fiddle. Web building a bubble plot in d3.js, with a categoric variable controling color.
ReactJS component to display data as a bubble chart using d3

What is D3.js?

How to Create Storytelling Moving Bubbles Charts in d3js with Python

How To Create Data Visualization With D3.js

Bubble chart with D3.js fractalytics

How to Make Interactive Bubble Charts in D3.js Webtips

How to create a simple bubble chart with bubbles showing values in

javascript D3 bubble chart / pack layout How to make bubbles

D3 A Beginner's Guide to Using D3

How to Make Interactive Bubble Charts in D3.js Weekly Webtips
Move Bubbles Using Drag And Drop.
Modified 8 Years, 4 Months Ago.
Force Simulations Can Be Used To Visualize Networks And Hierarchies, And To Resolve Collisions As In Bubble Charts.
Marker Size On Bubble Charts.
Related Post: