Bubble Chart D3 Js
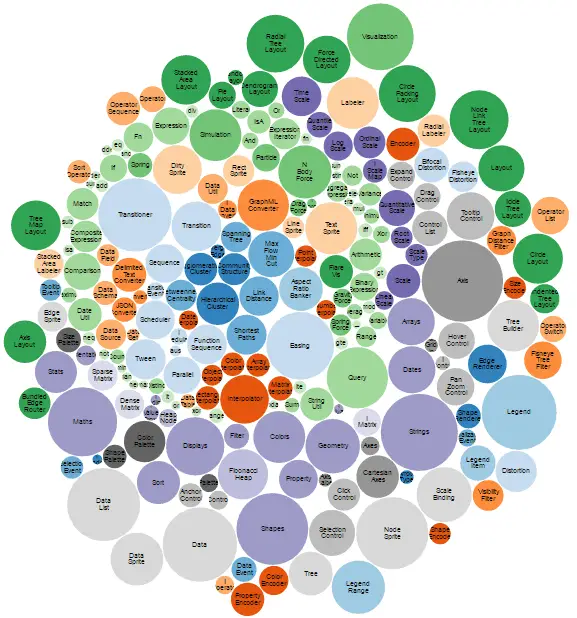
Bubble Chart D3 Js - Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. Marker size on bubble charts. Web this article explores d3.js, a library used for manipulating documents based on data. Examples of scatter charts whose markers have variable color, size, and symbols. Web the movingbubbles chart is part of d3blocks and is built in two parts; This article teaches how to create bubble charts using d3.js. The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. Web a bubble chart is used to display three dimensions of data at the same time. Web bubble charts in javascript. Web d3.js tutorial part 7: The area of each circle is proportional its value (here, file size). The python part contains functionalities for data munging, preprocessing, normalization, handling of the colors, labels, etc without worrying about any of the d3 javascript modules. This page offers several examples of implementation with d3.js, from the most basic to custom versions. Web in this article, i’ll show you. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. Create custom dynamic visualizations with unparalleled flexibility. D3 is a javascript library for data visualization. The area of each circle is proportional its value (here, file size). Web the movingbubbles chart is part of d3blocks and is built in two parts; 6.8k views 3 years ago d3.js tutorial. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Currently i have a bubble chart made using d3js which is as shown. The area of each circle is proportional its value (here, file size). The third dimension is represented by the size. Web bubble charts in javascript. Create custom dynamic visualizations with unparalleled flexibility. Is there any way i can make the graph focusable? 6.8k views 3 years ago d3.js tutorial. Assuming you have already installed node environment in your machine, proceed to create a new react project with typescript support. The script that i have is as follows: Examples of scatter charts whose markers have variable color, size, and symbols. The organic appearance of these diagrams can be intriguing, but also consider a treemap or a humble bar chart. Var trace1 = { x: The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. [40, 60, 80, 100] } }; Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. Examples of scatter charts whose markers have variable color, size, and symbols. Web this article explores d3.js, a library used for manipulating documents based on data. Assuming you have already installed node environment in. Marker size on bubble charts. Web a bubble chart is used to display three dimensions of data at the same time. Web here we will learn what d3.js is and use what we learned to create a simple bubble chart visualization. The dataset we’ll use is composed of stories published in the freecodecamp in january 2017. D3 is a javascript. [40, 60, 80, 100] } }; The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Web this article explores d3.js, a library used for manipulating documents based on data. This article teaches how to create bubble charts using d3.js. The third dimension is represented by the size of the individual. This article teaches how to create bubble charts using d3.js. Web a bubble chart is used to display three dimensions of data at the same time. The python part and the d3js part. It brings data to life. [40, 60, 80, 100] } }; Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. Web create the bubble chart component. Web the javascript library for bespoke data visualization. D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. [10, 11, 12, 13], mode: Web bubble charts in javascript. I have a lot of data to be plotted on the map (currently i am showing only some bubbles). [40, 60, 80, 100] } }; How do i do that in d3js? The location of the bubble is determined by the first two dimensions and the corresponding horizontal and vertical axes. Web the javascript library for bespoke data visualization. Let's enter the journey of creating your own magic visualizations together! D3js is human readable sometimes, however in certain occasions you see a chart you want to create or just copy from somewhere. This article teaches how to create bubble charts using d3.js. Var trace1 = { x: Web a bubble plot is a scatter plot with a third numeric variable mapped to circle size. D3 is a javascript library for data visualization. Bubble chart cluster with different radius (2019) andrew chen. Marker size on bubble charts. Examples of scatter charts whose markers have variable color, size, and symbols. The third dimension is represented by the size of the individual bubbles.
How to Make Interactive Bubble Charts in D3.js Webtips

D3 A Beginner's Guide to Using D3

How to Build a Bubble Chart Using d3.js? MagoraSystems

How to create jaw dropping Data Visualizations on the web with D3.js?

javascript d3js How to make the bubble chart zoomable? Stack Overflow

What is D3.js?

How to Make Interactive Bubble Charts in D3.js Weekly Webtips

Bubble chart with D3.js fractalytics

javascript How to display d3 bubbles in different colors for a

ReactJS component to display data as a bubble chart using d3
Web This Article Explores D3.Js, A Library Used For Manipulating Documents Based On Data.
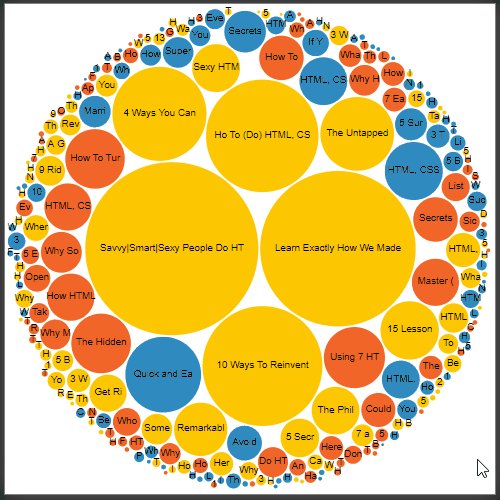
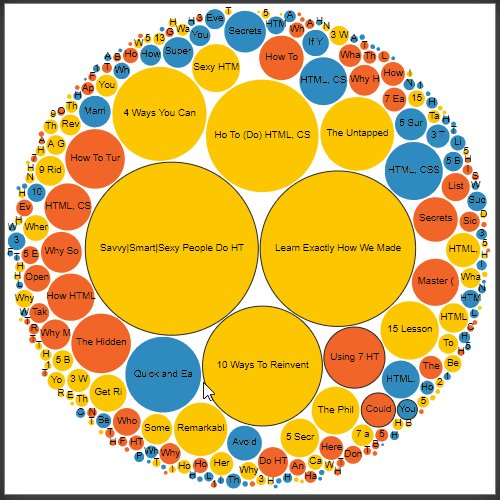
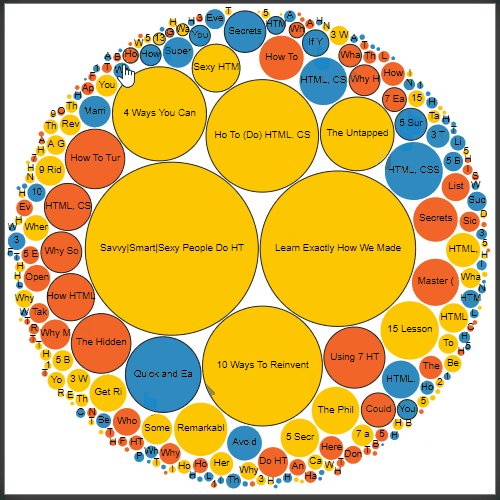
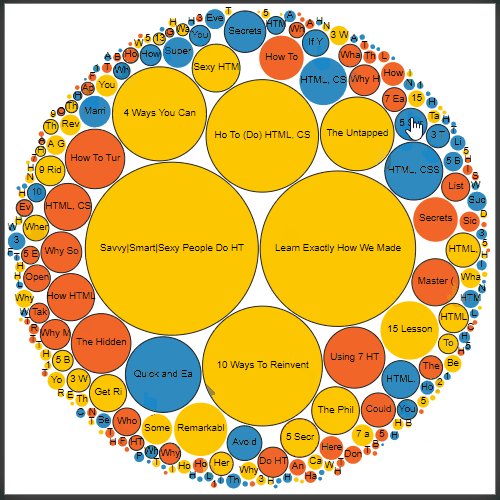
The Dataset We’ll Use Is Composed Of Stories Published In The Freecodecamp In January 2017.
The Area Of Each Circle Is Proportional Its Value (Here, File Size).
Create Custom Dynamic Visualizations With Unparalleled Flexibility.
Related Post: