Best React Chart Library
Best React Chart Library - Web top react chart libraries. Redefined chart library built with react and d3 Users don’t need to know svg file formats to use it. Recharts is one of the oldest chart libraries for any react app that help build charts with reusable react components. Choosing the best chart library. These components abstract away the complexities of chart creation and provide a simpler and more intuitive api for generating visualizations. Can have a steeper learning curve for complex customizations. Are all reusable react components; At adobe, we found vega to be a good balance of abstraction and control. Web the 5 most popular libraries for charts in react. This library provides custom styling and interfacing; Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Updated jul 14, 2023 # react # libs # lists. However, the user must understand their data to get the best out of this library. Web the 5 most popular libraries. Web top react chart libraries. Users don’t need to know svg file formats to use it. Web the best react charting library. Built on top of svg elements with a lightweight dependency on d3 submodules. Web best open source react chart libraries. Web quickly build your charts with decoupled, reusable react components. It gives a massive library with little requirement for coding. The charting library is built using d3 (data driven documents) and other fluent ui controls. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Can have a. This list is in no particular order. Web quickly build your charts with decoupled, reusable react components. Web top 9 react chart libraries. Web best open source react chart libraries. Rechart (built with d3.js) is all about modularity and simplicity. Web best react chart libraries for 2024. Web the 5 most popular libraries for charts in react. Web top 9 react chart libraries. It provides bindings for fusioncharts through a simple and lightweight react component. We have compiled some of the most popular react chart libraries widely used by react developers. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards. Are all reusable react components; Its extensive collection of highly versatile chart templates meets many developers’ requirements. Web here are the top 33 free react chart libraries: This makes it a superb option for immediate designing and data visualization projects. Web fluent ui react ( formerly office ui fabric react) charts is a set of modern, accessible, interactive and highly customizable visualization library representing the microsoft design system. The grid, the tooltip, the line items, etc. It features native svg support, with only light dependency on some d3 submodules. Web quickly build your charts with decoupled, reusable react components. 📈. Web these are great libraries that simplify the chart building process. Can have a steeper learning curve for complex customizations. Web quickly build your charts with decoupled, reusable react components. Choosing the best chart library. The charting library is built using d3 (data driven documents) and other fluent ui controls. The grid, the tooltip, the line items, etc. Can have a steeper learning curve for complex customizations. React charts is a library that provides simple and interactive charts for react applications. It provides bindings for fusioncharts through a simple and lightweight react component. Its react components empower you with all that’s needed to create responsive and interactive visualizations of your. Web top 9 react chart libraries. Web without further ado, let’s compare the top eight react chart libraries, evaluating each for criteria including features, documentation, community adoption, and customizability. It supports line chart, bar chart, doughnut, pie chart, etc. The charting library is built using d3 (data driven documents) and other fluent ui controls. It features native svg support, with. Users don’t need to know svg file formats to use it. It uses declarative components, with the components of. What are react chart libraries? Web top react chart libraries. It features native svg support, with only light dependency on some d3 submodules. One of the oldest and most reliable chart libraries available for react is recharts. This library features native svg support, with only light dependency on some d3 submodules. Web recharts is a comprehensive react chart library that empowers developers to effortlessly integrate dynamic and visually appealing charts into their applications. Are all reusable react components; Web the 5 most popular libraries for charts in react. Its extensive collection of highly versatile chart templates meets many developers’ requirements. Web best open source react chart libraries. At adobe, we found vega to be a good balance of abstraction and control. Web here are the top 33 free react chart libraries: The power of react chart libraries. Fusioncharts is a javascript charting framework that allows you to build interactive javascript charts, gauges, maps, and dashboards.
Top 5 React chart libraries Kopidev

Top 33 Free React Charts (Libraries) CopyCat Blog

Best React Charts Libraries to Boost Your Data Visualization

Top React Chart Libraries to Use in 2024
Top 11 React Chart libraries Tabnine

Top 5 React chart libraries — Overloop

Best Chart Library For React

Top 10 React Chart Libraries for 2020

15 Best React Chart Libraries for faster React development

Top 10 React Chart Libraries for 2020
Choosing The Best Chart Library.
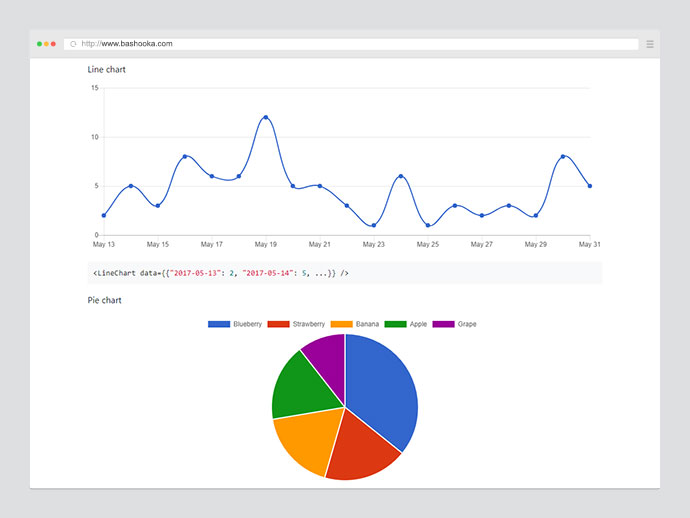
It Supports Line Chart, Bar Chart, Doughnut, Pie Chart, Etc.
Can Have A Steeper Learning Curve For Complex Customizations.
Customize Your Chart By Tweaking Component Props And Passing In Custom Components.
Related Post: