Best Chart Library
Best Chart Library - For you to be reading this, it surely would be no news that data visualization has become a very critical part of the it world today. It is ideal for developers familiar with google’s visualization ecosystem. It has a simple codebase and is easy to use, making it a great option for beginners. Here are the 10 best javascript charting libraries, based on our comprehensive research. Web d3.js is open source and free to use. With more than 14k stars on github, rechart is the most popular chart library built on top of react and d3. Web 15 best charting libraries to build beautiful application dashboards. It supports line chart, bar chart, doughnut, pie chart, etc. Web apexcharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages. If you’re familiar with chart.js, then this will seem easy to you. Libraries offer time efficiency, a variety of chart types, and customization options. Their powerful reporting experience via dashboards—offering a panoramic view of every business task. You’ve got the main types of charts to choose from which all look quite nice with a distinctive style. Fusioncharts is a popular javascript charting library that is used by a range of organizations. Geekflare. Web d3.js is open source and free to use. Their powerful reporting experience via dashboards—offering a panoramic view of every business task. Which javascript charts library should you go for? These libraries will help you create beautiful and customizable charts for your future projects. This is the most comprehensive javascript charting library out there featuring over 90 chart options and. If you’re familiar with chart.js, then this will seem easy to you. Which javascript charts library should you go for? Web 15 best charting libraries to build beautiful application dashboards. / redefined chart library built with react and d3. For you to be reading this, it surely would be no news that data visualization has become a very critical part. In business apps, we often have to display data in a chart. Web our recommendation is to look through these top libraries whenever you require js charts for whatever project you're working on because the chances are that one or more of them will be the greatest fit. Web one of the most popular charting libraries for react, recharts has. Web what are the best javascript charting libraries? These libraries will help you create beautiful and customizable charts for your future projects. Recharts follows react’s component principle by enabling users to build charts with its reusable react components. The power of react chart libraries. Geekflare articles are written by humans for humans. Their powerful reporting experience via dashboards—offering a panoramic view of every business task. Web 5 top picks for javascript chart libraries. Web the best react chart libraries for data visualization in 2024. It's one of the simplest visualization libraries for javascript, and it features support for line, bar, scatter, doughnut, pie, radar, area, and bubble charts. Web chart.js is one. Geekflare articles are written by humans for humans. Web one of the most popular charting libraries for react, recharts has excellent documentation that is easy to understand, as well as great project maintainers. Here are the 10 best javascript charting libraries, based on our comprehensive research. It's one of the simplest visualization libraries for javascript, and it features support for. Which javascript charts library should you go for? Web 5 top picks for javascript chart libraries. Geekflare articles are written by humans for humans. The power of react chart libraries. If you’re familiar with chart.js, then this will seem easy to you. Web apexcharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages. Web 5 top picks for javascript chart libraries. Web one of the most popular charting libraries for react, recharts has excellent documentation that is easy to understand, as well as great project maintainers. Chartsjs is the highest voted library in the. In business apps, we often have to display data in a chart. # javascript # webdev # tutorial # programming. Which javascript charts library should you go for? The library is simple and doesn't require a lot of coding. This is the most comprehensive javascript charting library out there featuring over 90 chart options and 900 maps ready for use. In business apps, we often have to display data in a chart. Chartsjs is the highest voted library in the state of javascript 2022 with a lot of developers finding it useful to quickly create charts. Formerly an ally of zuma, malema was expelled from the anc in 2012 due to his disagreements with. With more than 14k stars on github, rechart is the most popular chart library built on top of react and d3. A collection of the best and most popular chart libraries for javascript. Fusioncharts is a popular javascript charting library that is used by a range of organizations. Web what are the best javascript charting libraries? Jscharting chart library supports a large number of chart types including maps, gantt, stock and others that often require separate libraries to use. Web 7 best chart libraries for developers in 2024 🤯. Which javascript charts library should you go for? It is ideal for developers familiar with google’s visualization ecosystem. Their powerful reporting experience via dashboards—offering a panoramic view of every business task. # javascript # webdev # tutorial # programming. Web apexcharts is a modern charting library that helps developers to create beautiful and interactive visualizations for web pages. It's one of the simplest visualization libraries for javascript, and it features support for line, bar, scatter, doughnut, pie, radar, area, and bubble charts. The power of react chart libraries.
7 Best Flutter Chart Libraries For App Development

Best React Charts Libraries to Boost Your Data Visualization

Top 10 React Chart Libraries for 2020

18 Best Chart Libraries To Visualize Data In Vuejs App Images

Best Chart Library For React

18 Best Chart Libraries To Visualize Data In Vuejs App Images

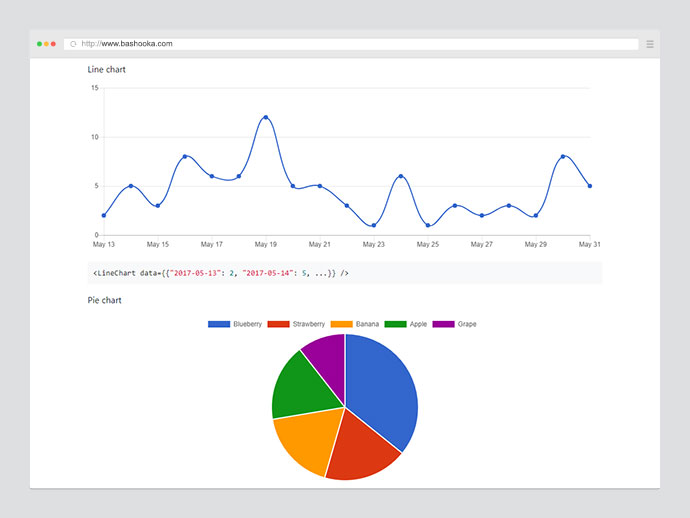
Top 5 Best javascript free charting libraries Our Code World

5 Best Open Source Angular Chart Libraries In 2021 Images
Top 11 React Chart libraries Tabnine

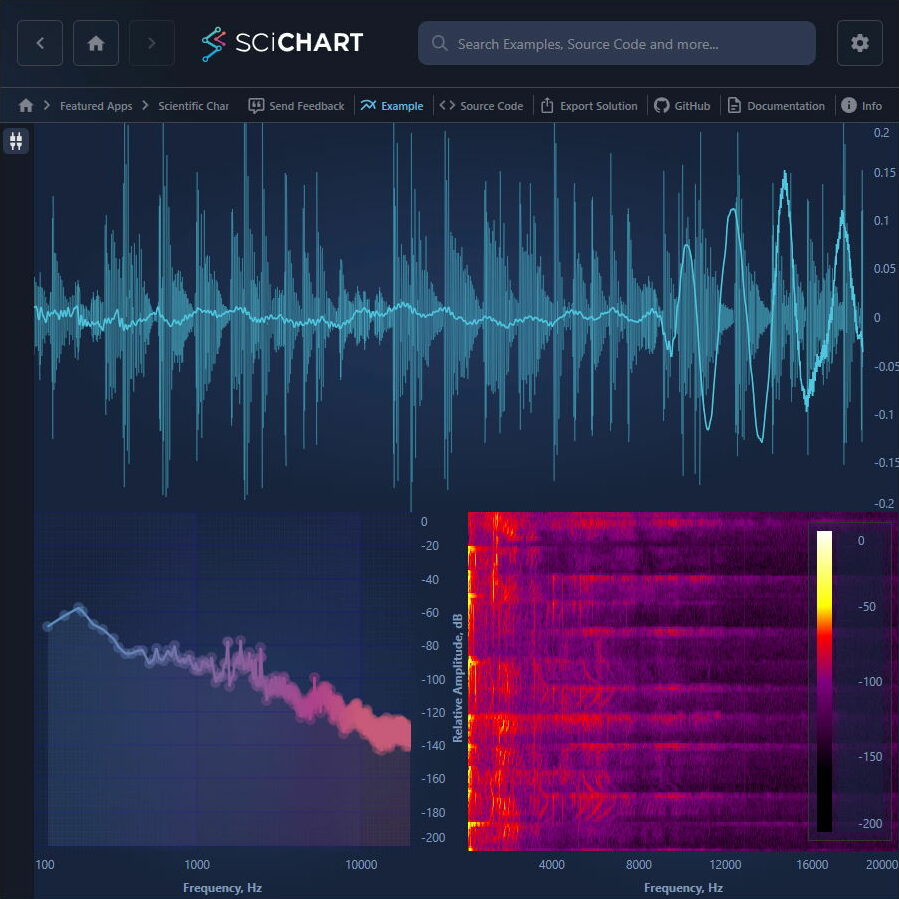
Best WPF Chart Library Why Choose SciChart Get Free Trial
Web Chart.js Is One Of The Simplest, Most Extendable, And Most Powerful Vue Charting Libraries Out There With 4.6K+ Stars On Github.
You’ve Got The Main Types Of Charts To Choose From Which All Look Quite Nice With A Distinctive Style.
If You’re Familiar With Chart.js, Then This Will Seem Easy To You.
For You To Be Reading This, It Surely Would Be No News That Data Visualization Has Become A Very Critical Part Of The It World Today.
Related Post: