Bar Chart Highcharts
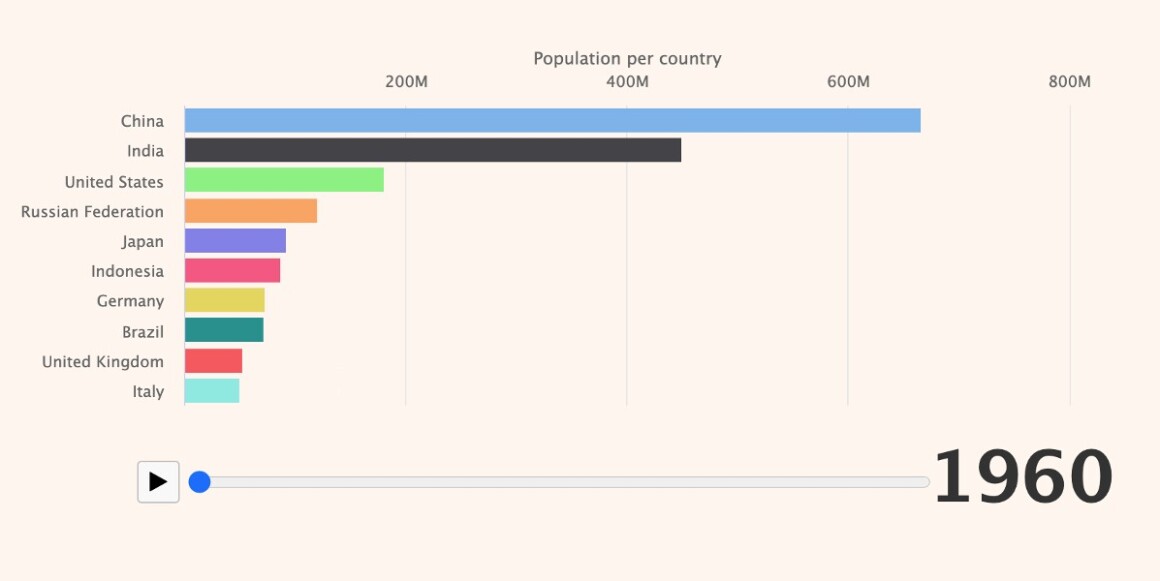
Bar Chart Highcharts - Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Read more about how to create a bar chart race with highcharts. Chart.type decides the series type for the chart. Var chart = { type: Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. Configure the chart type to be bar based. If the type option is not specified, it is inherited from chart.type. Asked 8 years, 7 months ago. Modified 8 years, 7 months ago. We're having issues throughout our application with bars not rendering if a particular value is very small relative to the largest value. Here is a popular bar chart demo type known as the bar chart race: If the type option is not specified, it is inherited from chart.type. Web a bar graph, also known as a bar chart, is among. Web this article explains how to make a bar chart in js using highchart. We're having issues throughout our application with bars not rendering if a particular value is very small relative to the largest value. The simplicity of a bar chart shape makes it easy to create, understand, and gain insights. Configuration options for the series are given in. Use of high chart by. # load required r packages library (highcharter). How can i change the color to green ? Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. For an overview of the bar chart options see the api reference. Web viewed 8k times. Bar chart having bar stacked over one another. Web you will learn how to create an interactive bar plot in r using the highchart r package. If the type option is not specified, it is inherited from chart.type. # load required r packages library (highcharter). Web you will learn how to create an interactive bar plot in r using the highchart r package. Bar chart with negative stack. Let us now see the additional configurations/steps taken. Configuration options for the series are given in three levels: Use of high chart by. The bar chart have the same options as a series. Let us now see the additional configurations/steps taken. Web this article explains how to make a bar chart in js using highchart. In this section, we will discuss the different types of bar based charts. Web viewed 8k times. We're having issues throughout our application with bars not rendering if a particular value is very small relative to the largest value. Let us now see the additional configurations/steps taken. Modified 8 years, 7 months ago. Web how to change the bar color in highcharts. Use of high chart by. Bar chart with negative stack. For an overview of the bar chart options see the api reference. I am using highcharts for building charts and the default color that i see is blue. Change barplot colors by groups. In typescript the type option must always be set. Web an example of a basic bar chart is given below. Web this article explains how to make a bar chart in js using highchart. The bar chart have the same options as a series. Chart.type decides the series type for the chart. Bar chart having bar stacked over one another. Web viewed 8k times. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Web a bar graph, also known as a bar chart, is among the most popular charts to visualize data. Web a simpler way than the accepted answer is by setting the categories key as an. Chart.type decides the series type for the chart. Web you will learn how to create an interactive bar plot in r using the highchart r package. Web some of the popular ones are chart.js, highcharts, recharts and vega. Web how to change the bar color in highcharts. Web a bar graph, also known as a bar chart, is among the most popular charts to visualize data. Use of high chart by. Web a simpler way than the accepted answer is by setting the categories key as an array of 'labels' and the series.data as an array of 'values'. <chart data={data}> <bar dimension=operatingsystem metric=users /> chart> this is a great start but let’s say you would also like x and y axes on the chart. Web viewed 8k times. Web this article explains how to make a bar chart in js using highchart. Here is an example that uses a collection (array of objects) or a flat object to populate a bar chart in. Because the viewer can scroll through the data vertically and the axis labels are simple to see, this sort of chart is frequently advantageous for smaller displays. 在数据可视化的世界里,条形图(bar chart)是一种直观且常用的图表类型,它能够清晰地展示不同类别之间的数据对比。highcharts 是一个功能强大且灵活的 javascript 图表库,它支持多种图表类型,包括条形图。 Change barplot colors by groups. Bar charts are used to draw area based charts. Here is a popular bar chart demo type known as the bar chart race:
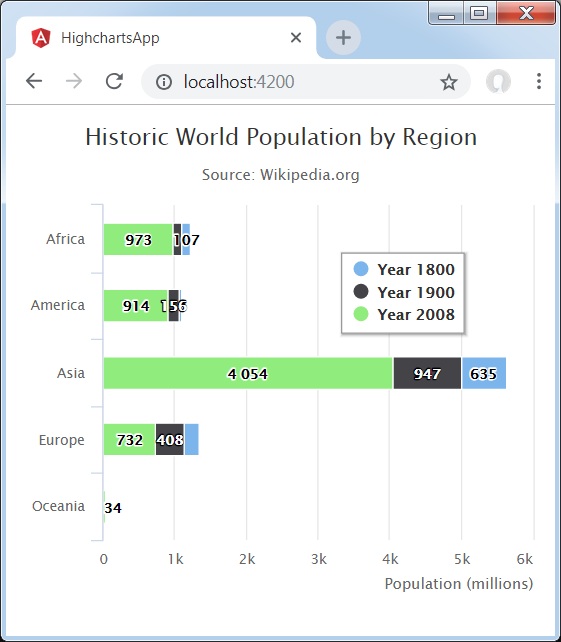
Highcharts Horizontal Stacked Bar Chart Chart Examples

Highcharts

Highcharts Stacked Bar Chart Likert Scale Centering S vrogue.co

highcharts multiple series in Highcharter R stacked barchart Stack

3 Ways To Export Highcharts Charts To Image With

Highcharts Stacked Bar Chart Percentage Chart Examples

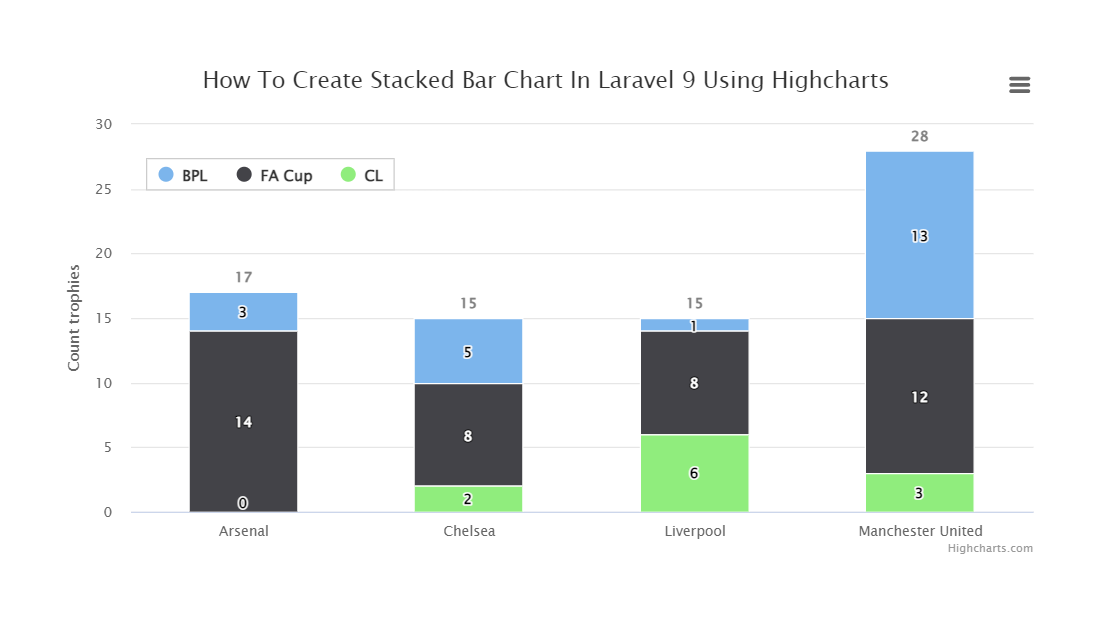
How To Create Stacked Bar Chart In Laravel 9 Using Highcharts

Bar chart for categorical data Highcharts Blog Highcharts

plot R highcharts multiple stacked bar chart by group Stack Overflow

HighCharts SeleniumBase Docs
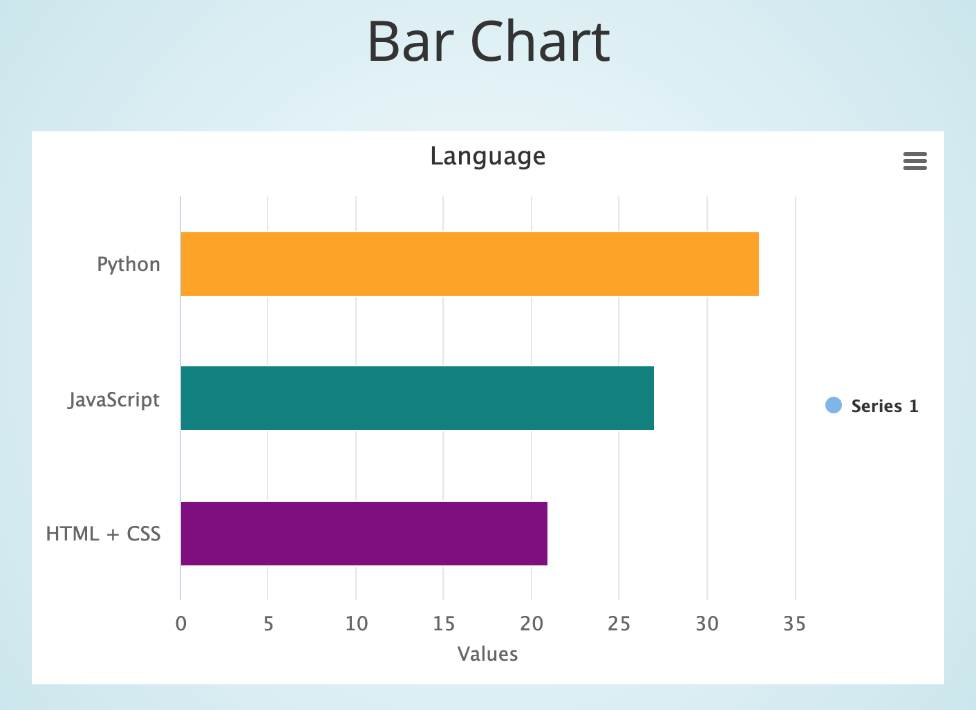
I Am Using Highcharts For Building Charts And The Default Color That I See Is Blue.
A Bar Graph With Columns That Are Horizontal.
Var Chart = { Type:
We're Having Issues Throughout Our Application With Bars Not Rendering If A Particular Value Is Very Small Relative To The Largest Value.
Related Post: