Bar Chart D3Js
Bar Chart D3Js - A collection of simple charts made with d3.js. How to style it with css in d3. Or upload a csv or json file to start playing with your data. Let’s learn how to create a bar chart in d3.js. Web create a bar chart with d3.js. In the past i’ve used it to create some visualizations of complex networks or simple interactive dashboards for my former clients. This gallery displays hundreds of chart, always providing reproducible & editable source code. Map with panning and zooming. Web simple bar chart in d3.js v.5. First a few basic concepts. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. This post describes how to build a very basic grouped barplot with d3.js. From the most basic example to highly customized examples. Web most basic grouped barplot in d3.js. For a while now, i’ve been wanting to dust off my skills. Create a world map with d3.js. Among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. Map with panning and zooming. Web d3 bar chart: First a few basic concepts. See the d3 gallery for more forkable examples. How to style it with css in d3. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. This gallery displays hundreds of chart, always providing reproducible & editable source code. The example can be implemented manually. This gallery displays hundreds of chart, always providing reproducible & editable source code. Web using d3.js to create a very basic barchart. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. Map with panning and zooming. Web building a basic bar chart in d3.js. Web create a bar chart with d3.js. To access the entire code for this tutorial, follow this link. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Web welcome to the d3.js graph gallery: See the d3 gallery for more forkable examples. Web most basic grouped barplot in d3.js. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. First a few basic concepts. Web welcome to the d3.js graph gallery: Web you now have a fully interactive bar chart using d3.js. · 11 min read · sep 22, 2022 8 Web bar charts in d3.js : /* lighten the axis lines */ 5. In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples. Web animated bar chart with d3. For a while now, i’ve been wanting to dust off my skills in creating responsive graphics with d3.js. Web how to build a barchart with javascript and d3.js: I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people. Web building a basic bar chart in d3.js. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on. You can see many other examples in the barplot section of the gallery. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Create a world map with d3.js. Web welcome to the d3.js graph gallery: Web building a basic bar chart in d3.js. Web building a basic bar chart in d3.js. Web how to build a barchart with javascript and d3.js: I’ve put myself together (the key to more time is less netflix, people) and wrote up a couple of examples in d3.js version 5 (yes, version 5 !) that should get people started in the transition over to the tricky number 5. Svg stands for scalable vector graphics and is commonly used to display a variety of graphics on the web. Web welcome to the d3.js graph gallery: We can add transitions on mouse events. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Web using d3.js to create a very basic barchart. Web simple bar chart in d3.js v.5. Web create a responsive bar chart with d3.js. It's worth noting that there are many libraries out there that can create charts and graphs for you, such as chart.js, highcharts, and google charts. Web d3 bar chart: How to style it with css in d3. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. The example can be implemented manually or directly by editing the codepen examples. /* lighten the axis lines */ 5.
Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers

d3.js Sorted Bar Chart Stack Overflow

Creating Bar Chart From D3js Using Csv Data vrogue.co

Create your first bar chart with D3.js

D3.js Interactive Bar Chart CodeProject

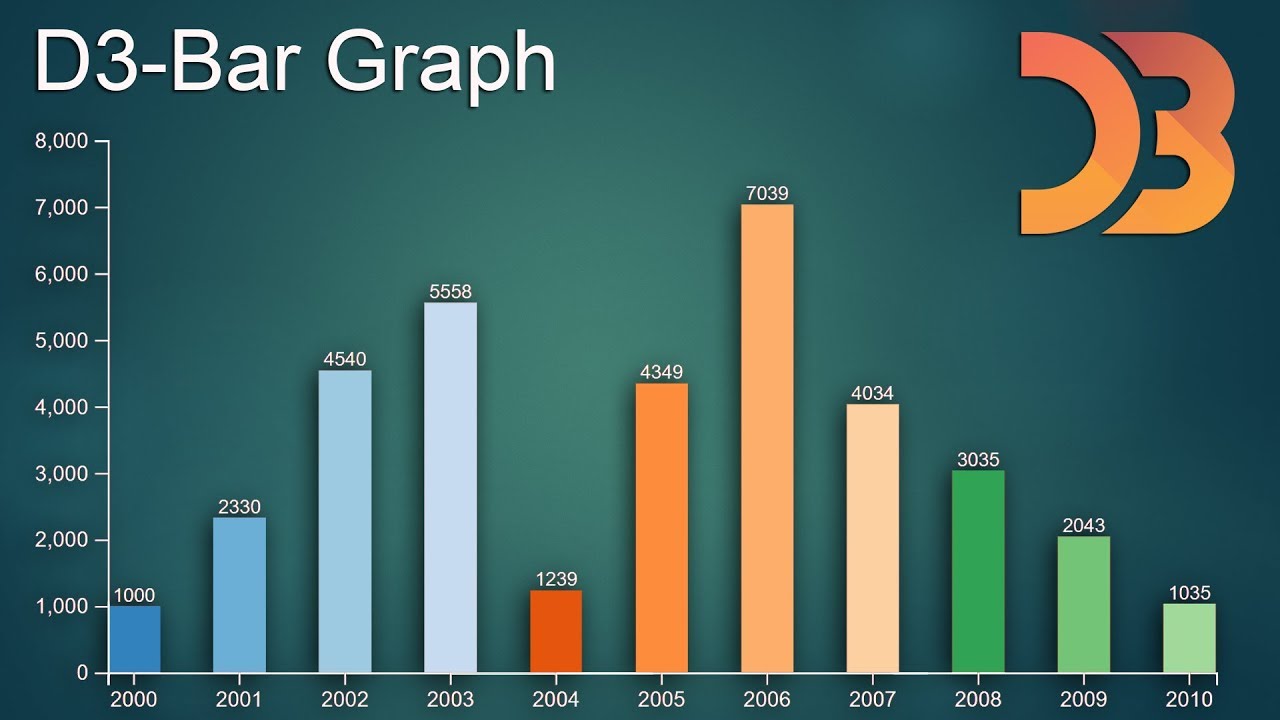
D3JS Interactive Bar Chart Part 1(Simple Bar Chart) YouTube

javascript D3 Stacked Bar Chart Bars Overlap Stack Overflow

Javascript ChartJS bar chart with legend which corresponds to each

Stacked bar chart d3js GarethJedison

D3.js Tutorial for Beginners09 Making Bar Graph Part01(Adding Axis
Web Animated Bar Chart With D3.
In The Past I’ve Used It To Create Some Visualizations Of Complex Networks Or Simple Interactive Dashboards For My Former Clients.
In This Article, We Will Learn About D3.Js, Its Key Concepts, And How To Create Bar Graphs Using D3.Js In Simple Steps, Followed By Examples.
Or Upload A Csv Or Json File To Start Playing With Your Data.
Related Post: