Bar Chart D3
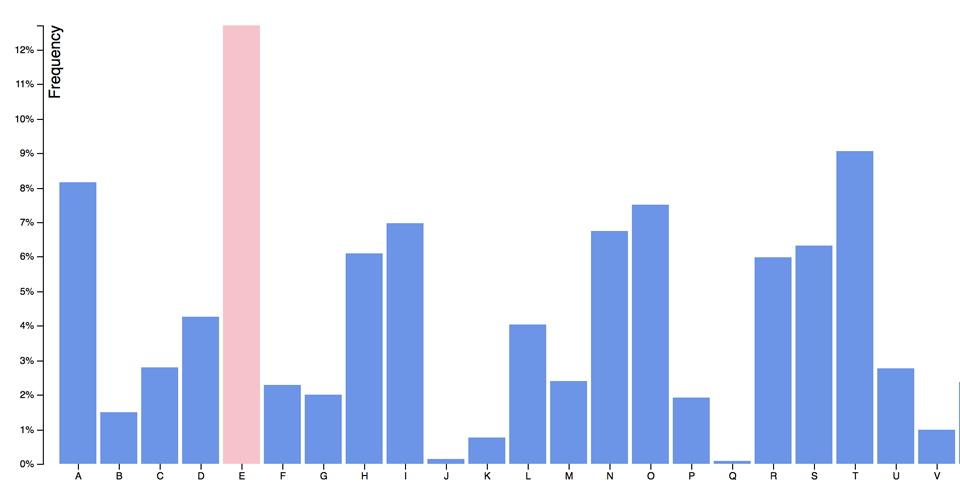
Bar Chart D3 - The final result looks like: Web in this tutorial, you’ll learn how to create your very first bar chart with d3. Chart = { // specify the chart’s dimensions. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Web among many tasks, i developed a few d3 bar charts and line charts that helped to process the result of ml models like naive bayes. // create the horizontal scale and its axis generator. Let's add some event handling on hover of the individual bars, and display values in our bar chart visualization of the previous chapter. Is it categorical data or is it continuous? Web building a basic bar chart in d3.js. Web there are 3 basic steps to keep in mind when designing the scales: Web using d3.js to create a very basic barchart. This guide will examine how to create a simple bar chart using d3, first with basic html, and then a more advanced example with svg. Web creating simple line and bar charts using d3.js. What is the domain array? This tutorial will assume you have some web. Web say you have a little data—an array of numbers: Create a bar graph using d3.js in simple steps. Web building a basic bar chart in d3.js. Example with code (d3.js v4 and v6). /* lighten the axis lines */ 5. Web today, we’re going to show you how to build your first bar chart using d3.js. This tutorial will assume you have some web. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. There. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. There are a number of variations of bar charts including stacked, grouped, horizontal, and vertical. Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Web d3.js — how to make a. Web today, we’re going to show you how to build your first bar chart using d3.js. Web d3.js — how to make a beautiful bar chart with the most powerful visualization library. This multipart tutorial will cover how to make a bar chart with d3.js. See the d3 gallery for more forkable examples. Fileattachment(numbers.csv).text() d3.csvparse(await fileattachment(numbers.csv).text()) d3.csvparse(await fileattachment(numbers.csv).text(), d3.autotype) data. This multipart tutorial will cover how to make a bar chart with d3.js. Chart = { // specify the chart’s dimensions. Web there are 3 basic steps to keep in mind when designing the scales: In this article, we will learn about d3.js, its key concepts, and how to create bar graphs using d3.js in simple steps, followed by examples.. Web d3 bar chart: In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the simple example of a bar chart. Is it categorical data or is it continuous? Web one of the ways you might visualize this univariate data is a bar chart. Chart. It makes use of scalable vector graphics (svg), html5, and cascading style sheets (css) standards. We will plot the share value of a dummy company, xyz foods, over a period from 2011 to 2016. In this article, i would like to present my progress with d3.js so far and show the basic usage of this javascript chart library through the. Web one of the ways you might visualize this univariate data is a bar chart. Web there are 3 basic steps to keep in mind when designing the scales: Web then, the basic principles of d3 and its functions are introduced by incrementally implementing an interactive bar chart. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create. Cryptological mathematics, robert lewand using observable plot’s concise api, you can create a bar chart with the bar mark. What are the minimum and maximum values? If the data is categorical: Web a beginners guide to learn how to create a bar chart in d3. /* lighten the axis lines */ 5. Observable includes a few d3 snippets when you click + to add a cell (type “d3” when the cell menu is open to filter), as well as convenient sample datasets to try out d3 features. Web how to build a barchart with javascript and d3.js: This multipart tutorial will cover how to make a bar chart with d3.js. Are these points in time? Web creating simple line and bar charts using d3.js. The final result looks like: Web today, we’re going to show you how to build your first bar chart using d3.js. Web building a basic bar chart in d3.js. Web let’s make a bar chart. See the d3 gallery for more forkable examples. From the most basic example to highly customized examples. Fileattachment(numbers.csv).text() d3.csvparse(await fileattachment(numbers.csv).text()) d3.csvparse(await fileattachment(numbers.csv).text(), d3.autotype) data =. Web one of the ways you might visualize this univariate data is a bar chart. // create the horizontal scale and its axis generator. It makes use of scalable vector graphics (svg), html5, and cascading style sheets (css) standards. What type of data are we dealing with?
Responsive Bar Chart D3 Chart Examples

Stacked bar chart d3 v5 BaraaWillis

Bar Chart D3 React Chart Examples

How To Make a Bar Chart with JavaScript and the D3 Library DigitalOcean

D3 Scrolling Bar Chart Chart Examples

Using D3 To Make Charts That Don’t Exist Yet · Conlan Scientific

Outrageous D3 Horizontal Stacked Bar Chart With Labels Excel Add

D3 Bar Chart Horizontal Chart Examples

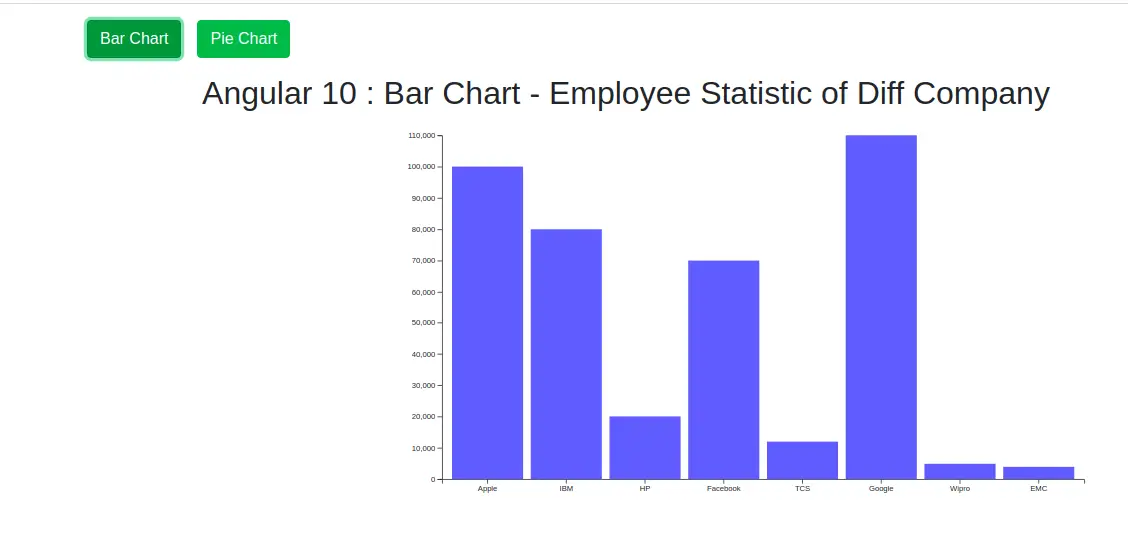
Angular D3 Bar Chart Example Chart Examples

Bar Charts in D3.JS a stepbystep guide Daydreaming Numbers
What Are The Minimum And Maximum Values?
Let's Add Some Event Handling On Hover Of The Individual Bars, And Display Values In Our Bar Chart Visualization Of The Previous Chapter.
Web A Bar Chart Is A Visual Representation Using Either Horizontal Or Vertical Bars To Show Comparisons Between Discrete Categories.
Or Upload A Csv Or Json File To Start Playing With Your Data.
Related Post: