Ant Design Charts
Ant Design Charts - Explore design resources, charts usage, front end. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. You can control the order of the expand and select. Create an efficient and enjoyable work experience. Web ant design charts examples, tutorials, compatibility, and popularity Web learn how to design and implement data visualization charts based on ant design principles and components. Chart components provide 10 types of charts and 2 chart suites, while. Web you signed in with another tab or window. Learn how to use ant design 5.0 with dynamic theme,. Web antv upper level visual component library. Web add border, title and footer for table. You signed out in another tab or window. Web you signed in with another tab or window. Chart components provide 10 types of charts and 2 chart suites, while. Reload to refresh your session. Web ant design charts next is a new version of the react chart library based on g2plot and ant design. When there's too much information to show and the table can't display all at once. Setting pixelratio to a value other than 1 will. It offers more advanced features, better performance and compatibility, and. Chart components provide 10 types of. When there's too much information to show and the table can't display all at once. Create an efficient and enjoyable work experience. Chart components provide 10 types of charts and 2 chart suites, while. Learn how to use ant design 5.0 with dynamic theme,. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display. Explore amazing charts and animations online. It offers more advanced features, better performance and compatibility, and. Web ant design charts is a powerful chart library based on g2plot, with a friendly and elegant api. Chart components provide 10 types of charts and 2 chart suites, while. Setting pixelratio to a value other than 1 will. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g. See installation, usage, gallery, faq and case examples. You can use the color and colorfield options to set custom colors as defined in the api documentation. Web you signed in with another tab or window. Setting pixelratio to. You signed out in another tab or window. Web learn how to design and implement data visualization charts based on ant design principles and components. It offers more advanced features, better performance and compatibility, and. You can install the complete ant. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher. Web ant design charts is a powerful chart library based on g2plot, with a friendly and elegant api. Explore design resources, charts usage, front end. Web you signed in with another tab or window. Reload to refresh your session. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. Learn how to use ant design 5.0 with dynamic theme,. Web a react chart library. Web ant design charts is the react version of g2plot, based on react and typescript encapsulate all g2plot charts, inherit all the configurations of g2plot, and are more. Web ant design charts next is a new version of the react chart library based on g2plot. Reload to refresh your session. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g. You can install the complete ant. Explore amazing charts and animations online. You can control the order of the expand and select. Web you signed in with another tab or window. Explore amazing charts and animations online. You can control the order of the expand and select. Reload to refresh your session. Web ant design charts next is a new version of the react chart library based on g2plot and ant design. Create an efficient and enjoyable work experience. Web learn how to design and implement data visualization charts based on ant design principles and components. Web by default the chart's canvas will use a 1:1 pixel ratio, unless the physical display has a higher pixel ratio (e.g. Web ant design charts is a react implementation of the antv project, developed by the data visualization team of ant group. Web ant design charts examples, tutorials, compatibility, and popularity Web ant design charts is the react version of g2plot, based on react and typescript encapsulate all g2plot charts, inherit all the configurations of g2plot, and are more. Web ant design charts is a powerful chart library based on g2plot, with a friendly and elegant api. It offers more advanced features, better performance and compatibility, and. See installation, usage, gallery, faq and case examples. Chart components provide 10 types of charts and 2 chart suites, while. Web you signed in with another tab or window. Explore design resources, charts usage, front end. You can control the order of the expand and select. Web ant design charts next is a new version of the react chart library based on g2plot and ant design. Web antv upper level visual component library. When there's too much information to show and the table can't display all at once.
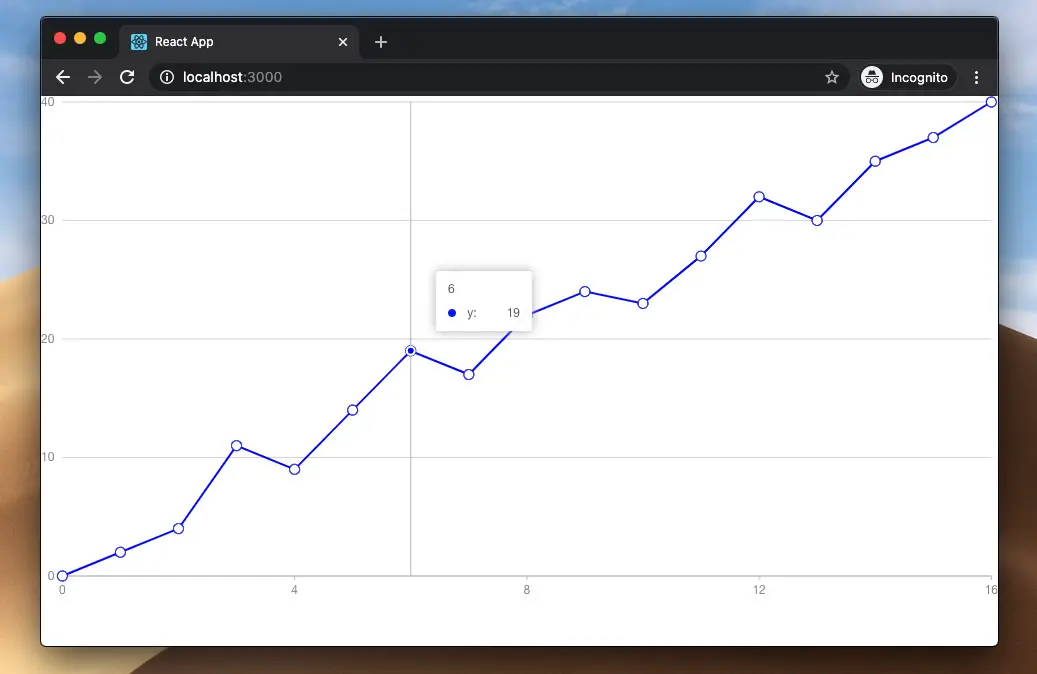
React Make a simple line chart with Ant Design KindaCode

Ant Design Charts for Figma

Ant Design Charts — a charting library

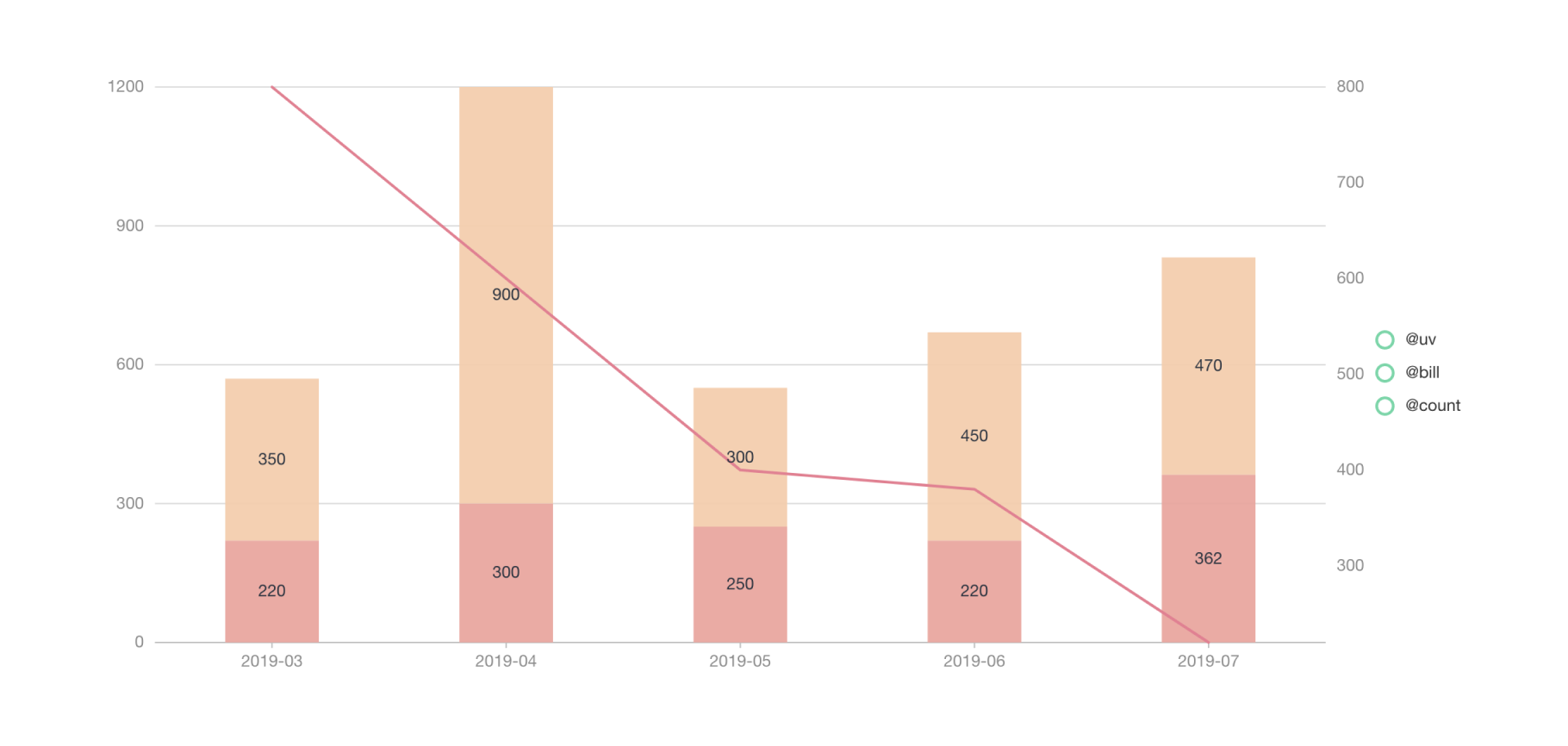
reactjs Ant Design Charts How to plot an area range in dual axes

Ant Design Charts — a charting library

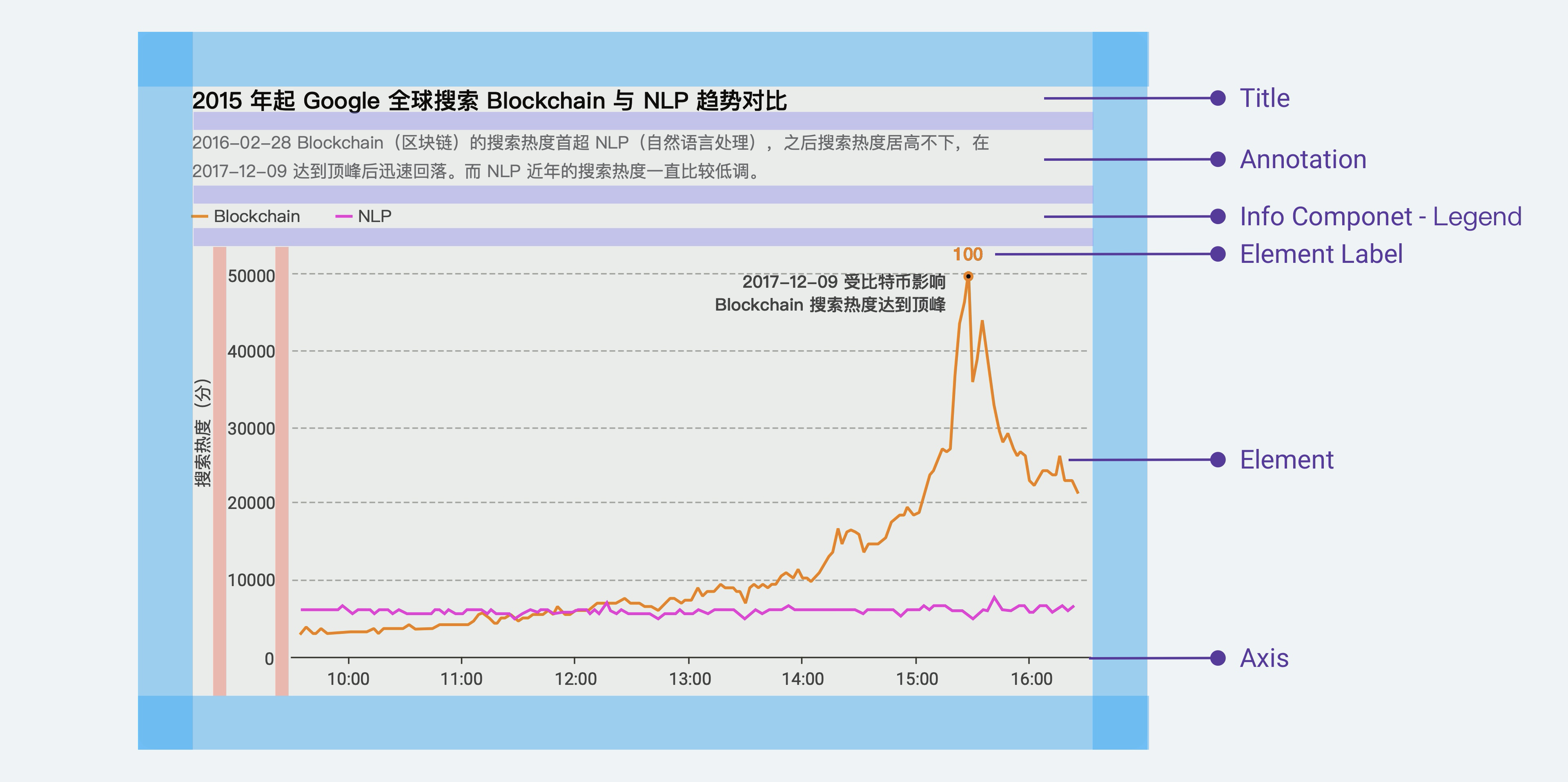
Ant Design Charts 图表设计与启发 知乎

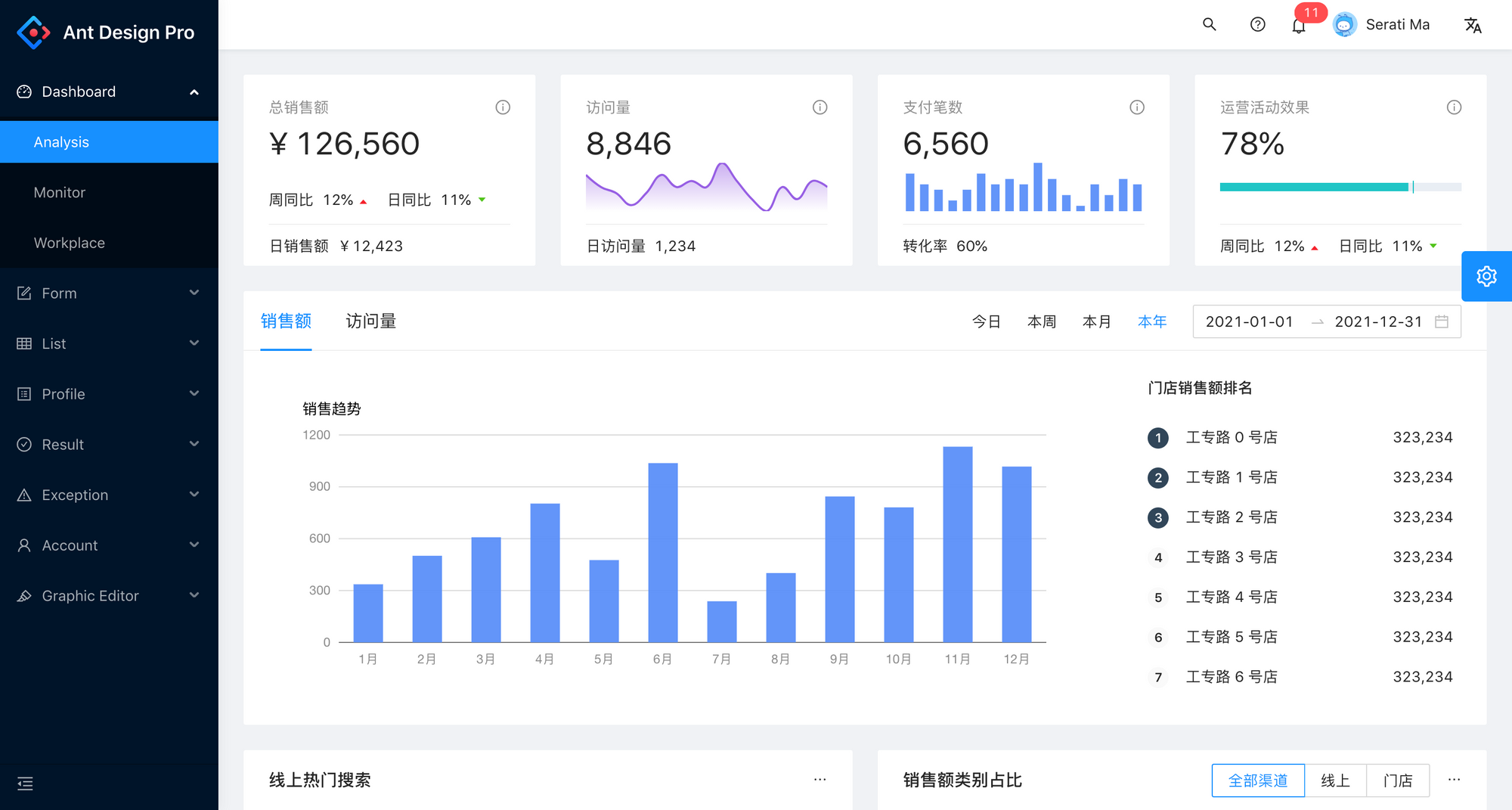
6 Best Ant Design Templates for Web Developers

Ant Design Charts — a charting library

7 Best Ant Design Templates for Web Developers

Ant Design Charts — a charting library
You Can Use The Color And Colorfield Options To Set Custom Colors As Defined In The Api Documentation.
You Can Install The Complete Ant.
Learn How To Use Ant Design 5.0 With Dynamic Theme,.
Web A React Chart Library.
Related Post: