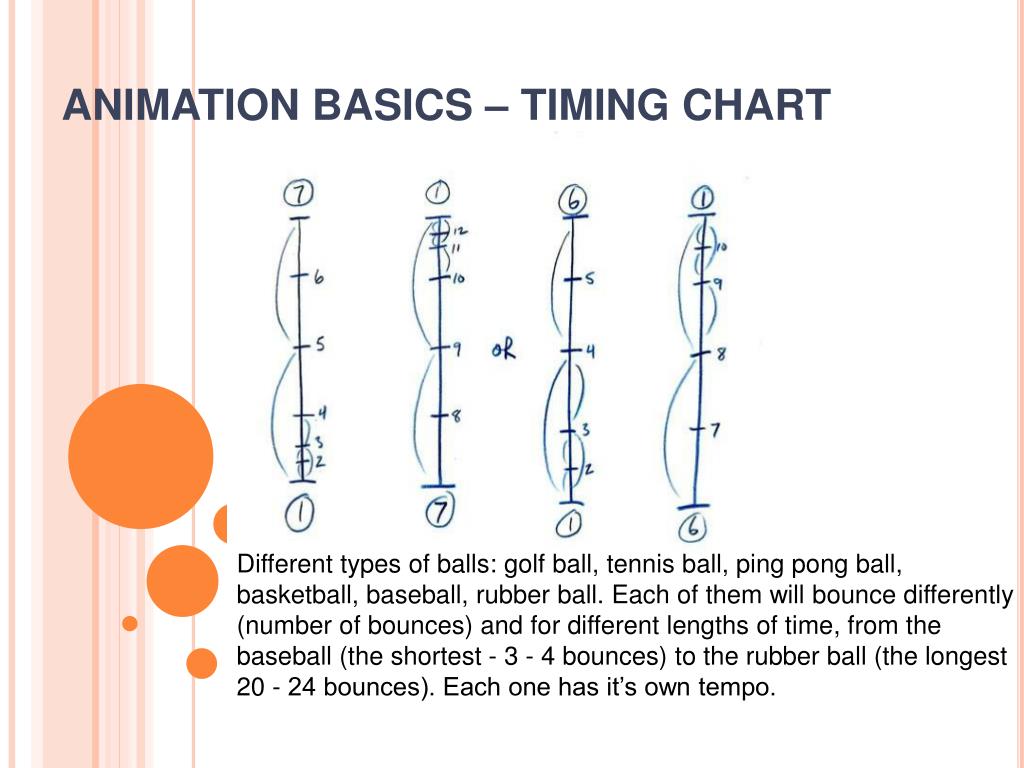
Animation Time Chart
Animation Time Chart - Timing is adjusted depending on the overall effect the animator aims to achieve. This approach can be started at the thumbnail level and refined as you work on your keys. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. How quickly something moves and how long it stays still. Since film is run at 24 frames per second (fps), you use this as the building block for your timing. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Now, with your head full of chart animation effects and html5 canvas graphics, it’s time to ride that wave. The charts show in a simple way how each drawing relates to. 2007, 2010, 2013, 2016, and 2019. It determines the speed and fluidity of the motion. Records deviations in animation timing. Speeding something up adds a sense of speed, lightness, and energy. The speed curve is used to. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. Download our free animated chart template for excel. The speed curve is used to. The speed curve defines the time an animation uses to change from one set of css styles to another. We’ve put together five examples of animated data visualizations to help you get started. In the screenshot below, we grabbed this chart from the doodly library: Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. As one of the 12 principles of animation, at its core, timing refers to the number of frames or amount of time that elapses between two key poses or actions in an animated sequence. Web a. Depending on the workflow you are most used to, you can either use the xsheet (time sheet, dope sheet, exposure sheet) or. The chart shows how the inbetween frames that fill the gaps. How quickly something moves and how long it stays still. In this video, you will learn how to prepare the export storyboard scenes for animation. By creating. It gets you to think about the timing and spacing of action and can be a real time saver. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. The charts show in a simple way how each drawing relates to. In this video, you will learn. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. We’ve put together five examples of animated data visualizations to help you get started. You can decide how many times an animation should play and when it will start playing after the page is opened. Slowing. Records deviations in animation timing. Download our free animated chart template for excel. In this video, you will learn how to prepare the export storyboard scenes for animation. Here you'll find really customizable animated charts. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that. It is a blueprint that helps map out each second of your animation, determining the movement of characters and the transition of scenes. 2007, 2010, 2013, 2016, and 2019. The chart shows how the inbetween frames that fill the gaps. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. Timing. Web this is done by drawing simple charts that indicate the timing of the smaller, less noticeable movements that take place between key movements. Web whether that’s through axis movement, time sliders or racing graphs, incorporating motion in your data stories can help you communicate insights in ways that static charts can’t. The chart shows how the inbetween frames that. These charts serve as blueprints, detailing when key actions occur within a sequence and how long each action lasts. With the help of timing charts, animators can plan how fast or slow a movement takes place and get the timing just right to make it look believable. The speed curve defines the time an animation uses to change from one. You will also see how to prepare your key poses and breakdowns. Since film is run at 24 frames per second (fps), you use this as the building block for your timing. Web whether it’s dazzling pie charts jazzed up with some css animations or bar graphs that practically boogie, the trick is choosing the tool that makes your data not just talk, but sing. Web make a bar chart race, an animated bubble chart, or an animated pie chart from your data and export it to a video. Css allows you to craft engaging and delightful animations for your visitors with precise control over their pace using the animation timing function. The charts show in a simple way how each drawing relates to. It looks like an inbetweening timing chart, very similar to the ones given in an example on a web page titled timing charts by brian lemay: Web timing involves a few simple principles: It gets you to think about the timing and spacing of action and can be a real time saver. In op's example, they have 8 frames written on the curve, the right arm is moving along that curve. The speed curve defines the time an animation uses to change from one set of css styles to another. Web the timing chart is a traditional technique used to animate without animating. The speed curve is used to. Download our free animated chart template for excel. Here you'll find really customizable animated charts. It determines the speed and fluidity of the motion.
timing chart animation Google Search Animation storyboard, Learn

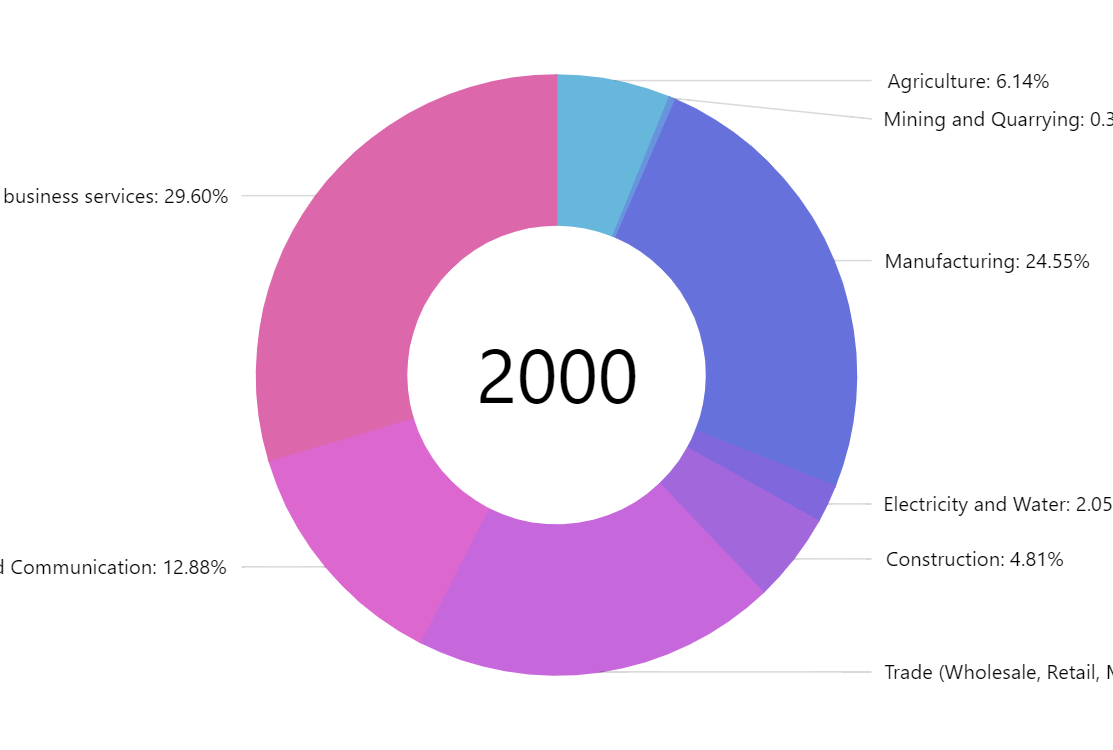
Animated TimeLine Pie Chart amCharts

Animation Production Guide The Animation Process

Lip Sync and Character Animation

Animation Studio Stuff for Students Getting Started with Traditional

ArtStation Animation Time Sheet Template Artworks

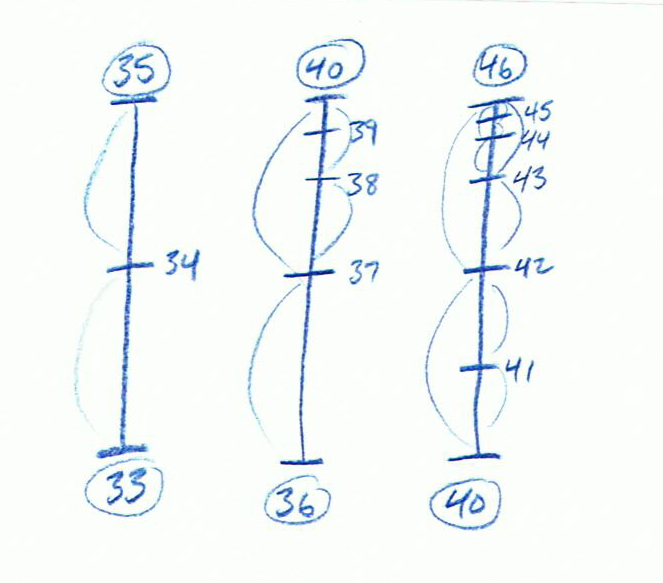
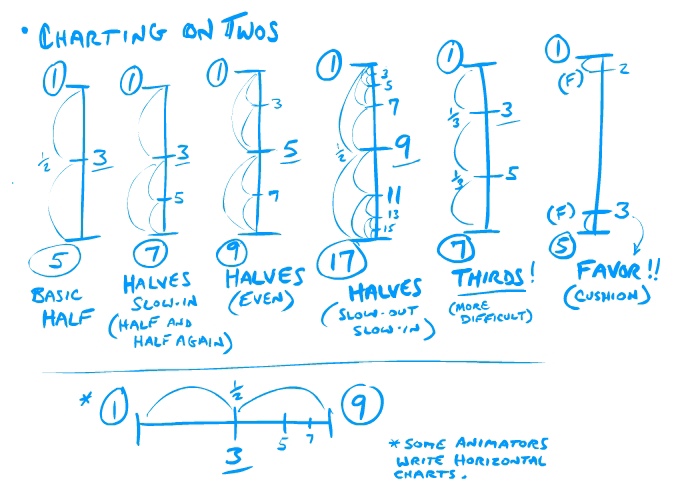
Tom Bancroft Timing Charts for Traditional Animation

Timing Chart Ref Animation

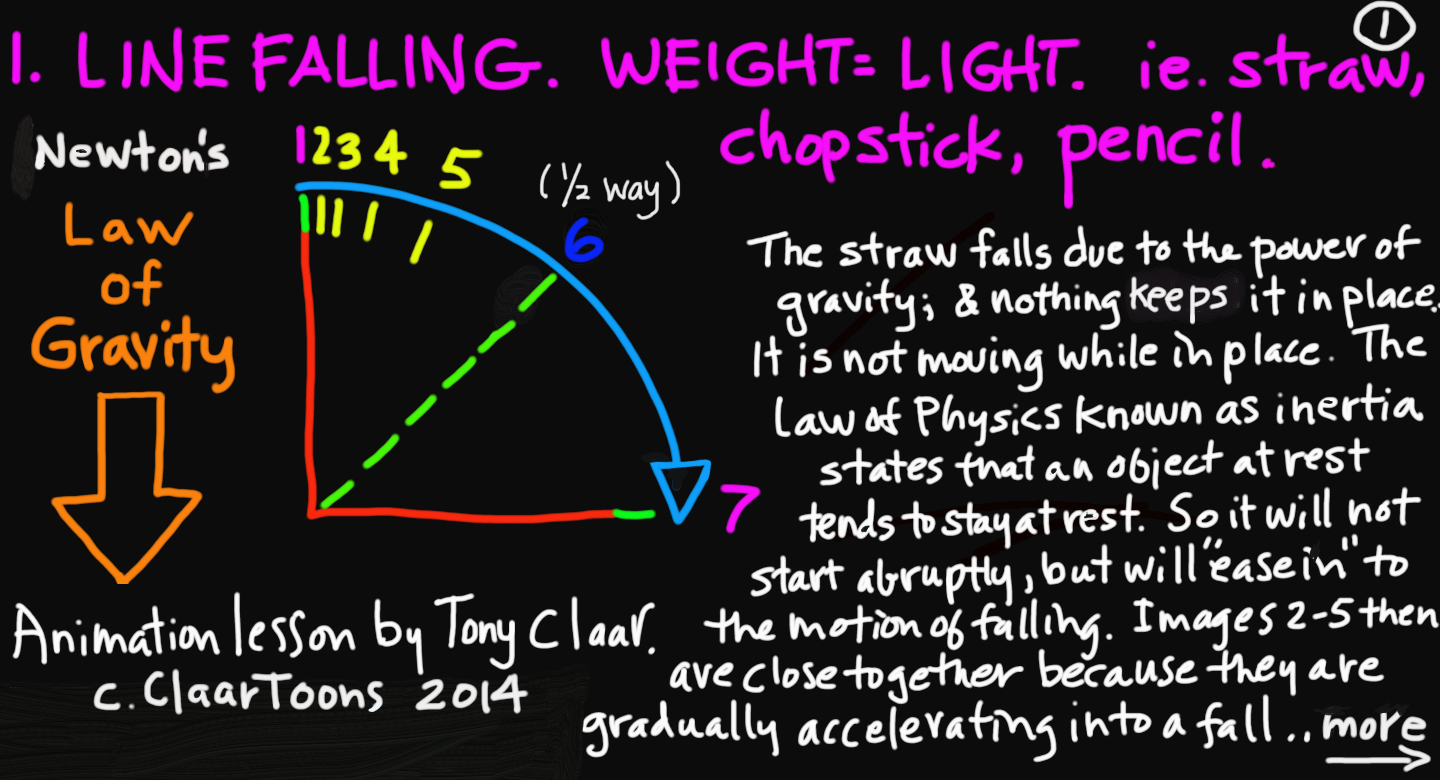
tonystoons

THE TIMING CHART Animation Tutorials Ep. 105 YouTube
Depending On The Workflow You Are Most Used To, You Can Either Use The Xsheet (Time Sheet, Dope Sheet, Exposure Sheet) Or.
This Helps Diagnose Problems With Web Browser Motion Fluidity.
If The Timing Is Too Fast, Too Slow, Too Linear, Or Too Long, Your Animation Won’t Look Realistic.
Web This Is Done By Drawing Simple Charts That Indicate The Timing Of The Smaller, Less Noticeable Movements That Take Place Between Key Movements.
Related Post: